先日、ミドル・シニア層のキャリアを支援する会社のLP(ランディングページ)を制作しました。
クライアントからの要望は下記の通り。
- 公式ホームページのワードプレスを用いてLPを作って欲しい
- 自分たちで編集ができる固定ページ(ブロックエディタ)で作って欲しい
- 同じレイアウトのLPを、容易に追加できるように作って欲しい
- 公式ホームページの(会社概要やお問い合わせ等のリンクがある)フッターは、手を加えずにそのまま使いたい
LP用のテンプレートを作成
- 「page.php」を複製して、ファイル名を「page-lp01.php」とする
- 「header.php」を複製して、ファイル名を「header-lp01.php」とする
- 「footer.php」を複製して、ファイル名を「footer-lp01.php」とする
「page-lp01.php」のheaderの箇所を書き換え
<?php
/**
* The template for displaying all pages.
*/
get_header(); ?>
↓元々の記述を下記のように変更
<?php
/**
* Template Name: page-lp01
*/
get_header("lp01"); ?>「page-lp01.php」のfooterの箇所を書き換え
今回のLPでは、sidebar(サイドバー)は使わないので削除しました。
<?php get_sidebar( 'page' ); ?>
<?php get_footer(); ?>
↓元々の記述を下記のように変更
<?php get_footer("lp01"); ?>固定ページを新規で作成
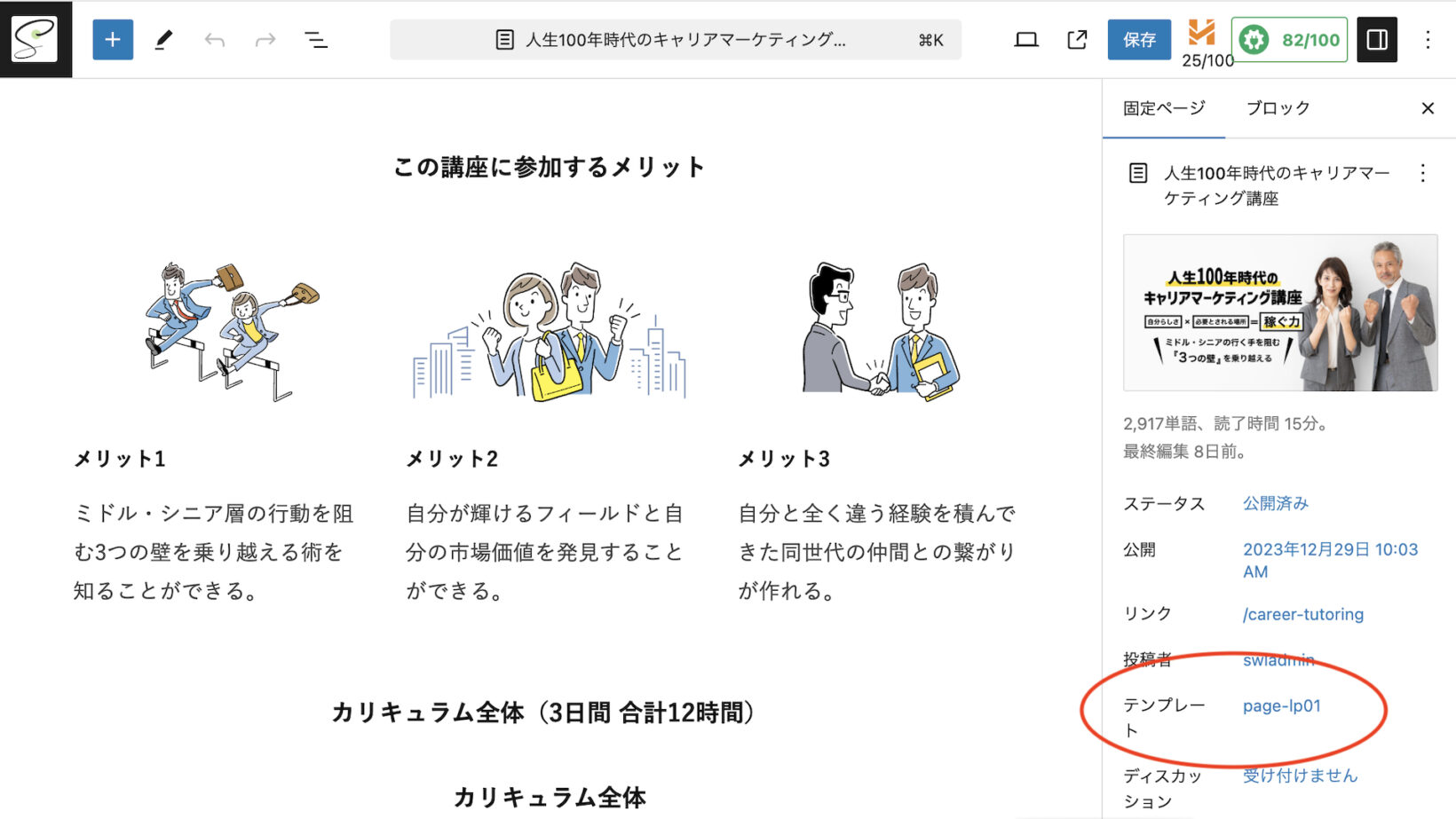
設定 > 固定ページタブ > テンプレートから、「page-lp01」を選択します。

「header-lp01.php」と「footer-lp01.php」を編集
「header-lp01.php」では、グルーバルナビゲーション等を調整しました。
「footer-lp01.php」では、公式サイトで使用されているフッターウィジェットを削除する等、調整しました。
メインビジュアルはPC用とスマホ用で2つ作り、CSSで調整
PC用画像には「設定 > 高度な設定 > 追加CSSクラス」に「forpc」を追加します。
スマホ用画像には「forsp」を追加します。
そして、ディスプレイの横幅に応じて表示を切り替えるためのCSSを追加します。
@media screen and (min-width: 782px) {
.forpc{display:inline-block!important;}
.forsp{display:none!important;}
}
@media screen and (max-width: 781px) {
.forpc{display:none!important;}
.forsp{display:inline-block!important;}
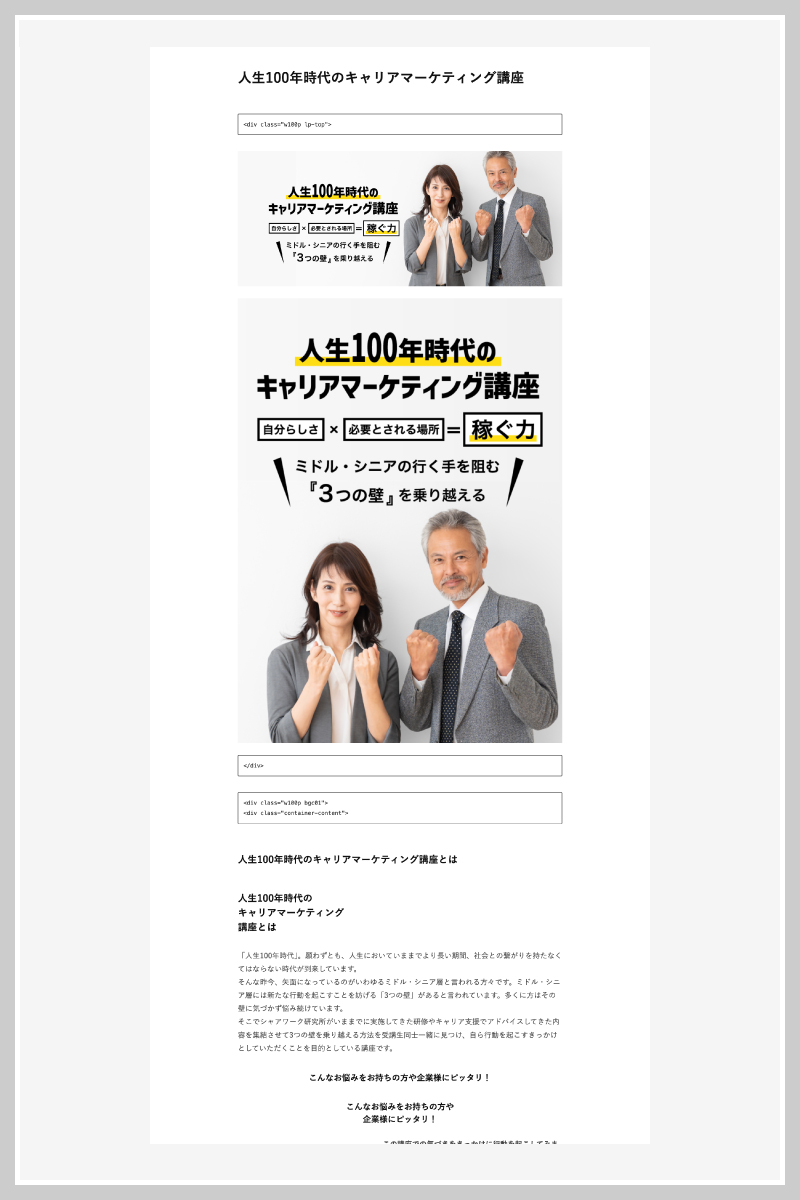
}ブロック毎に横幅100%で背景色を変える
ブロックエディタの「コード」で、HTML(開始タグと終了タグ)を入力して、ブロックを挟み込むようにし、CSSを追加します。
HTMLの記述例
<div class="w100p bgc01">
<div class="container-content">ここにブロック
</div>
</div>CSSの記述例
.w100p {
width: 100vw;
margin-left: calc(50% - 50vw);
max-width: none;
padding-bottom: 5rem;
padding-top: 5rem;
}
.w100p .container-content {
max-width: 960px;
}
.bgc01 {
background-color: #ffffff;
}
.bgc02 {
background-color: #f4f5f6;
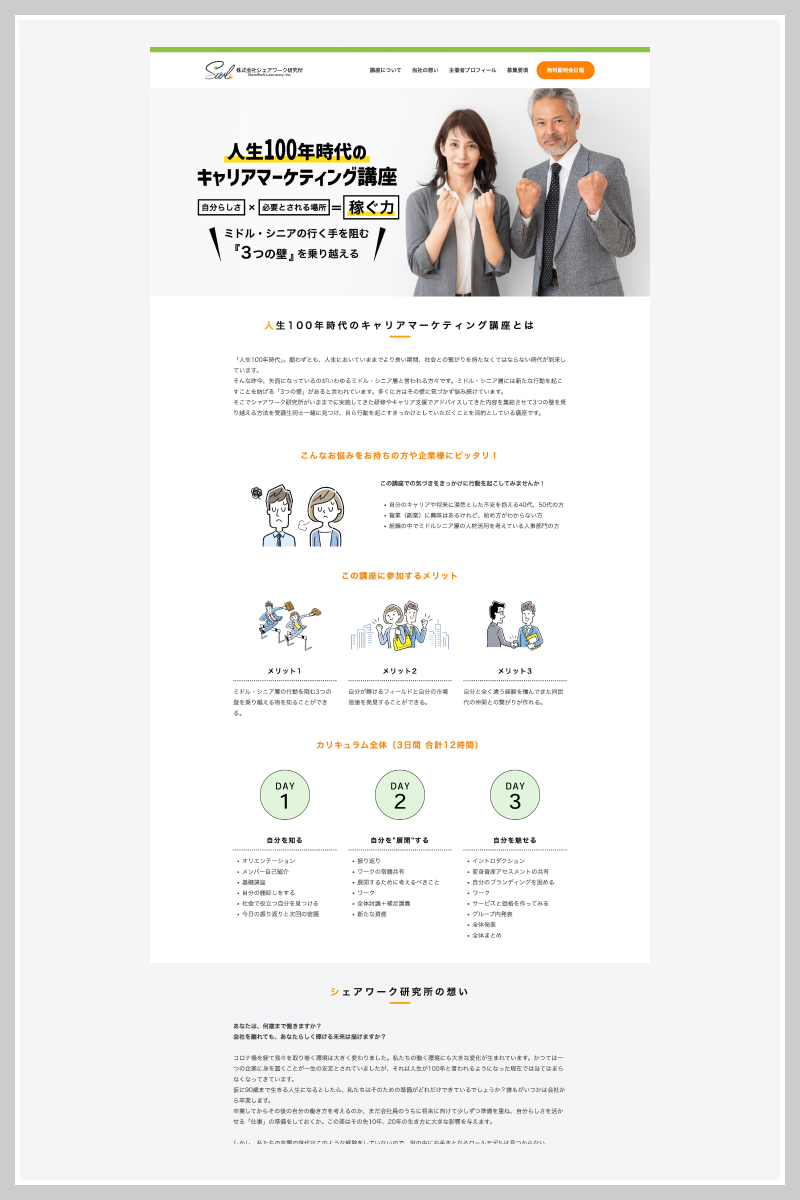
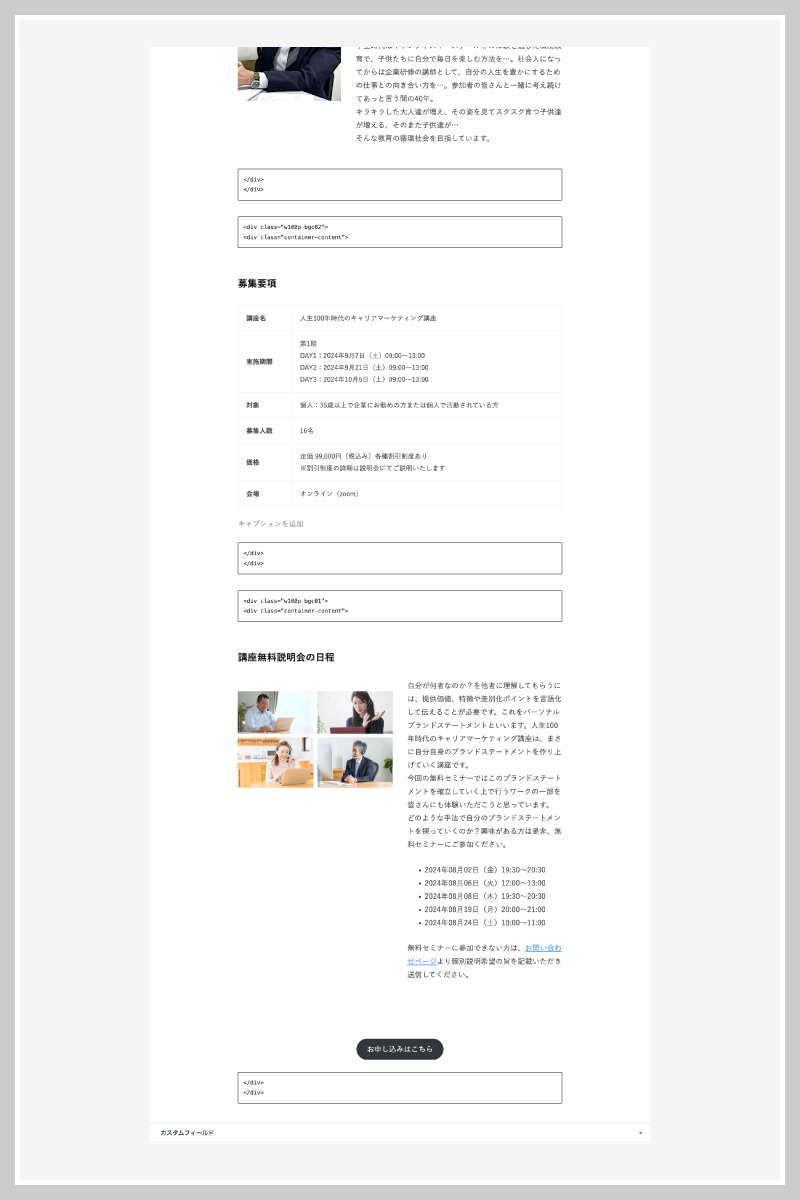
}公開ページと編集画面のイメージ



追伸
今おすすめの一冊
2024年10月19日から全国で公開されているドキュメンタリー映画『五香宮の猫』の想田和弘監督の著書『なぜ僕はドキュメンタリーを撮るのか(講談社現代新書)』。
『失敗してもいいから、一生に一度でいいから観客を心から信頼して、添加物(ナレーションや音楽やテロップ)のないドキュメンタリーを作ってみたい』。
これを読めば、あなたの観察眼がこれまで以上に起動すること間違いなしです。
もしこの記事が役に立ったときは
埼玉県越谷市に向かって「ナイスだぜ、大橋プランニング。ホームページを新規で制作するとき、リニューアルするときが来たら、お前のことを必ず思い出すぜ」と囁いていただけると幸いです。
全国どこでも、メールやビデオ通話でのやり取りだけで、ご自身で手軽に自宅からでも更新することのできるホームページを制作します。
ちなみに、今のイチオシは「ワードプレスのホームページ制作」です。
お値引きさせていただきます。