インスタグラムの投稿を、カスタムHTMLで埋め込む手順
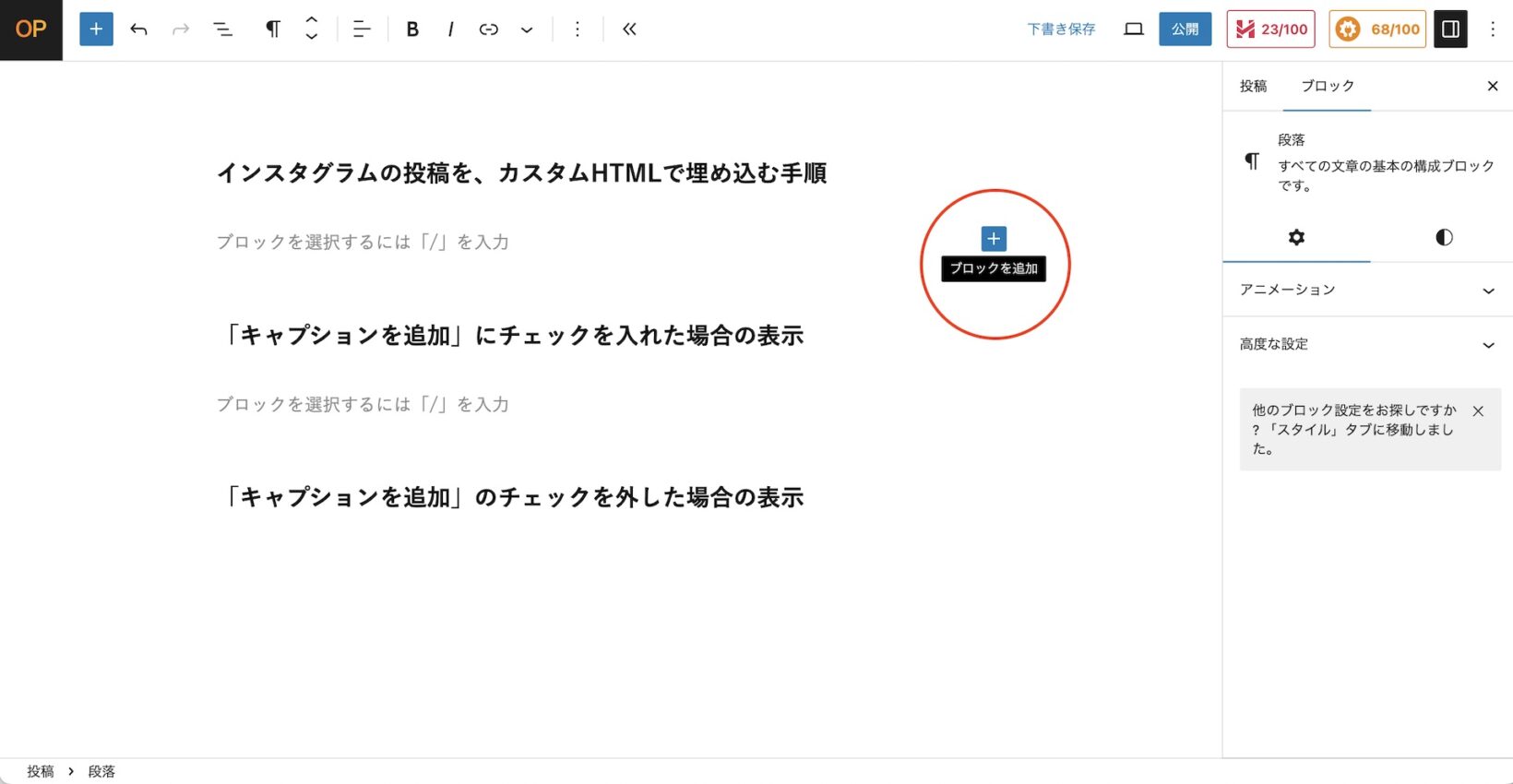
1. まずはワードプレスの投稿から。インスタグラムの投稿を埋め込みたい箇所で「ブロックを追加」ボタンをクリック

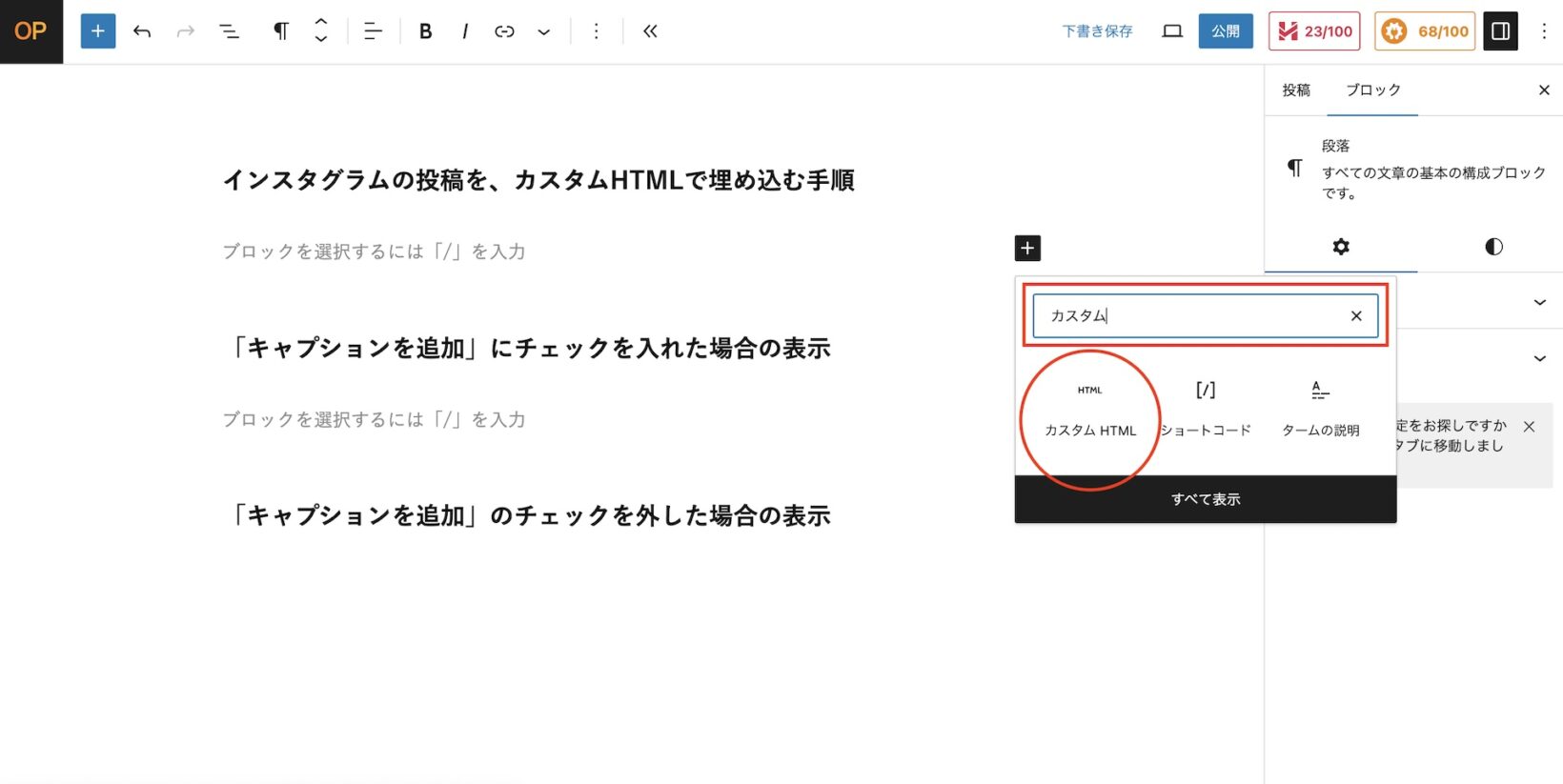
2. 検索窓に「カスタム」もしくは「HTML」と入力し、表示される『カスタムHTML』をクリック

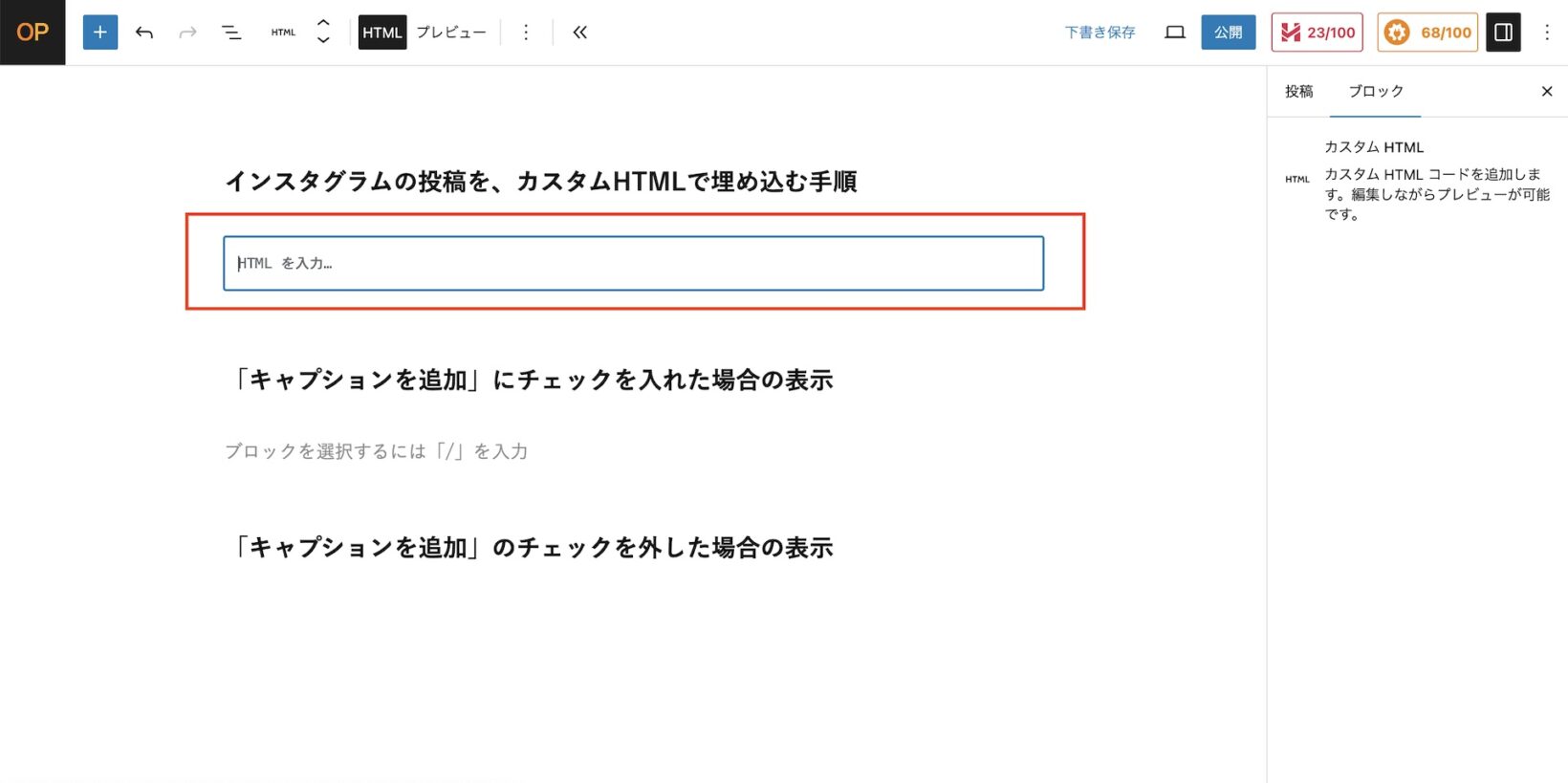
3. HTMLを入力するエリアが表示される

4. 別のタブで埋め込みたいインスタグラムの投稿を表示し、右上の3つの点(その他のオプション)をクリック

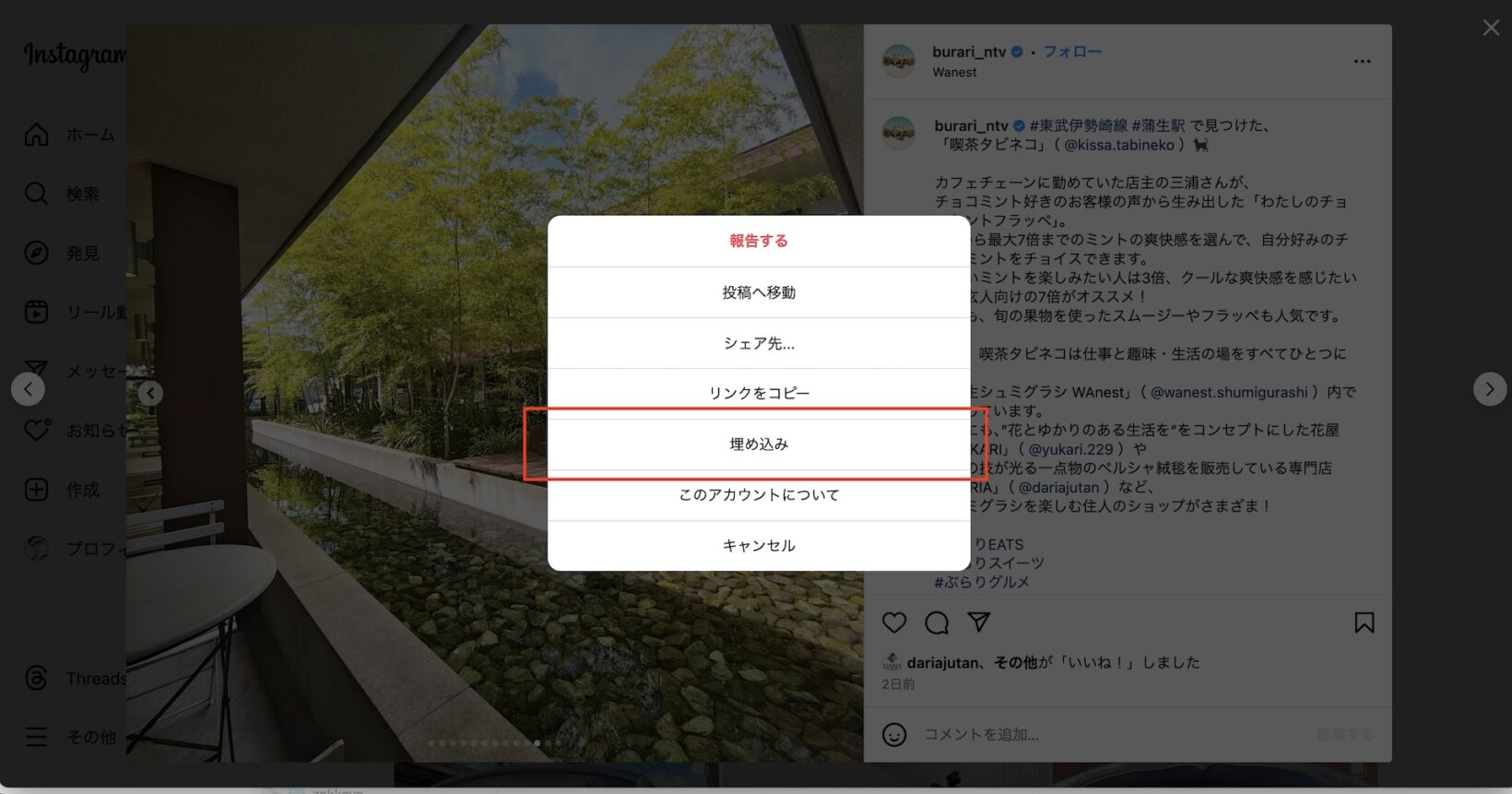
5. 表示されるオプションの中から「埋め込み」をクリック

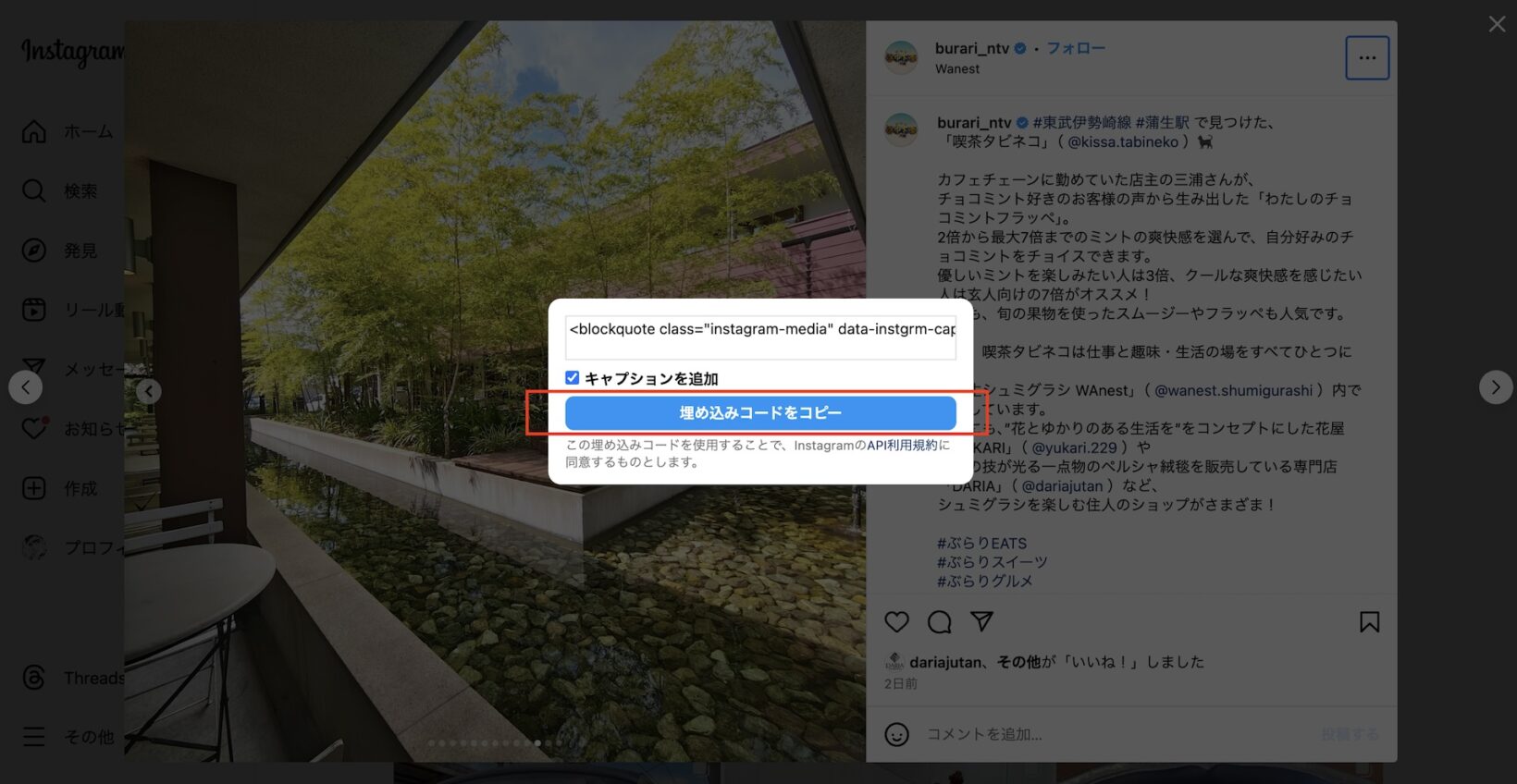
6. 「埋め込みコードをコピー」をクリック
この時、「キャプションを追加」というチェックボックスが表示されます。
チェックを入れた場合と、チェックを入れない場合の見え方の違いは、本記事の最後で確認いただけます。

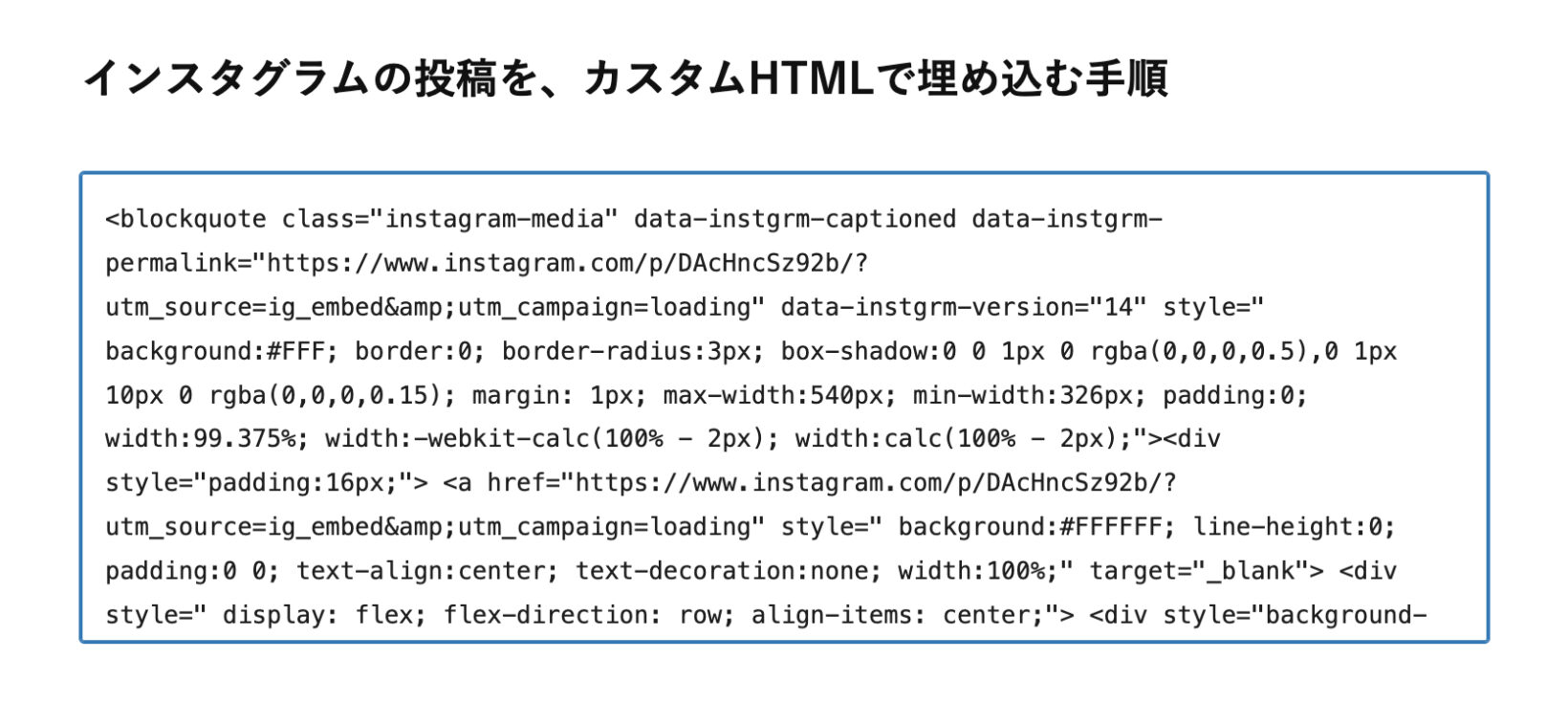
7. コピーした埋め込みコードをペースト(貼り付け)して終了

「キャプションを追加」にチェックを入れた場合の表示
「キャプションを追加」のチェックを外した場合の表示
追伸
今おすすめの一冊
2024年10月19日から全国で公開されているドキュメンタリー映画『五香宮の猫』の想田和弘監督の著書『なぜ僕はドキュメンタリーを撮るのか(講談社現代新書)』。
『失敗してもいいから、一生に一度でいいから観客を心から信頼して、添加物(ナレーションや音楽やテロップ)のないドキュメンタリーを作ってみたい』。
これを読めば、あなたの観察眼がこれまで以上に起動すること間違いなしです。
もしこの記事が役に立ったときは
埼玉県越谷市に向かって「ナイスだぜ、大橋プランニング。ホームページを新規で制作するとき、リニューアルするときが来たら、お前のことを必ず思い出すぜ」と囁いていただけると幸いです。
全国どこでも、メールやビデオ通話でのやり取りだけで、ご自身で手軽に自宅からでも更新することのできるホームページを制作します。
ちなみに、今のイチオシは「ワードプレスのホームページ制作」です。
お値引きさせていただきます。