今回は、イラストレーターやフォトショップといった専用のソフトを使わず、ワードプレスだけで画像を編集(リサイズ、トリミング)する方法をお伝えします。
私はつい最近まで、Macに標準装備されている「プレビュー」というツールでリサイズやトリミングを行なっていましたが、ここ最近になって、作業時間をわずかに短縮できるという理由から、記事の投稿で使用する画像については、ワードプレスの編集機能を使うようになりました。
今回は、こちらのアドビストックで購入した画像を例にしてお伝えします。

画像の購入時、この「BINGOが当たって喜ぶお姉さん(以下、「BINGO姉さん」という)」は、幅が6696px、高さが6270pxでした。
販売されている画像は、看板やポスターの印刷でも使用できるように、サイズの大きなものが多いです。
WEBサイトでは幅が1920px(Macのレティナディスプレイ対応の場合は倍の3840px)以上の画像を使うことは、まずありません(昨今、画像の圧縮技術が急速に進展しているので、1920pxを超えるような場合は、webpなどの次世代画像フォーマットを用います)。
このブログページの(PC版レイアウトの)コンテンツ部分の横幅は、おおよそ705pxです。
ブログ本文に掲載する画像を「どうしても高解像度で見せたい」と思うことのない私は、
- 将来WEBサイトをリニューアルしたときのことを考えてまぁまぁ大きめのサイズ
- フェイスブック(OGPを設定)などのSNSで推奨されているサイズ
この2つの理由から、ほとんどの場合、幅が1200px、高さが630pxになるようにリサイズ、トリミングを行なっています。
しかしこのサイズは「やや横長の画像」という感じになり、上下の重要な部分が見切れてしまうこともあるので、その場合は幅が1200px、高さが800px(3:2の比率)となるようにリサイズ、トリミングを行なっています。
下の画像は、クリックすると拡大されますので、「1200px x 630px」と「1200px x 800px」の比率や表示領域など確認してみてください。


今回は、ブログ更新の画面(投稿の新規追加)で、本文中にリサイズ(伸縮)及びトリミング(切り抜き)した画像を挿入するというシチュエーションでご説明します。
ワードプレスだけで画像をリサイズ(伸縮)する方法
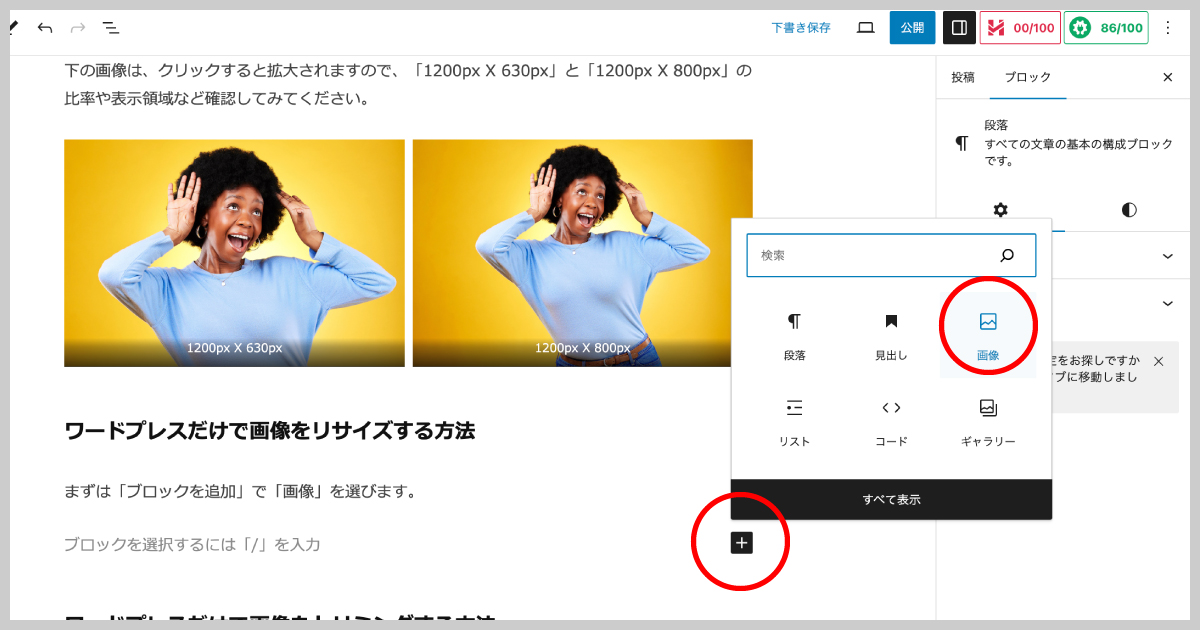
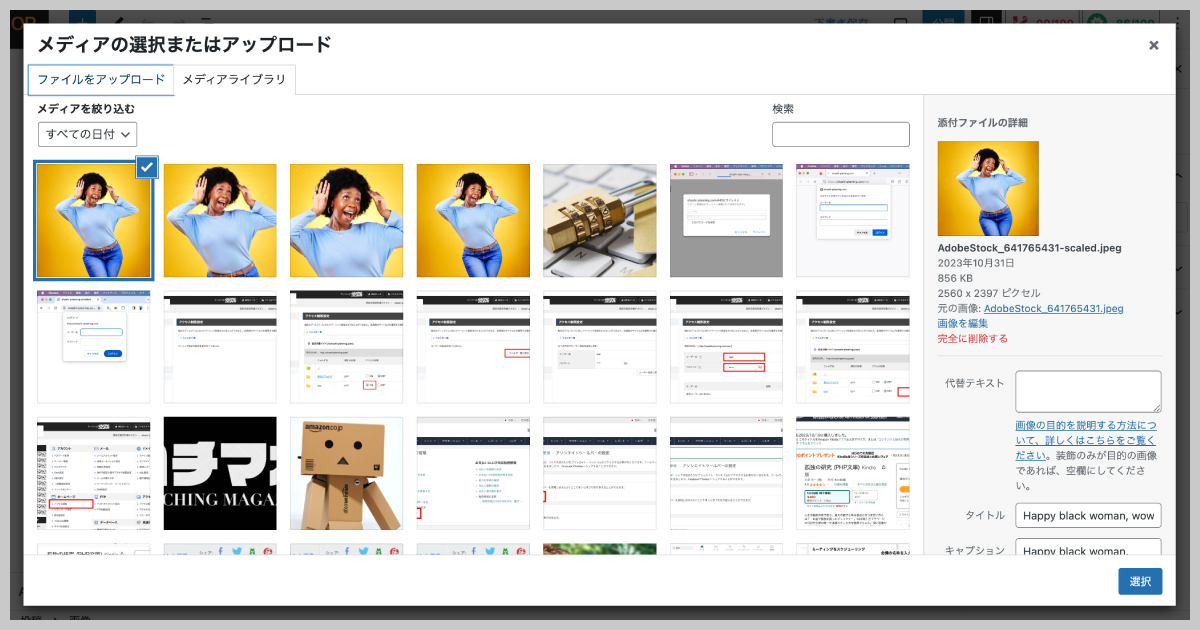
まずは画像を挿入した場所で、「ブロックを追加」から「画像」をクリックします(パネル内に「画像」がない方は検索窓で「画像」と検索してください)。

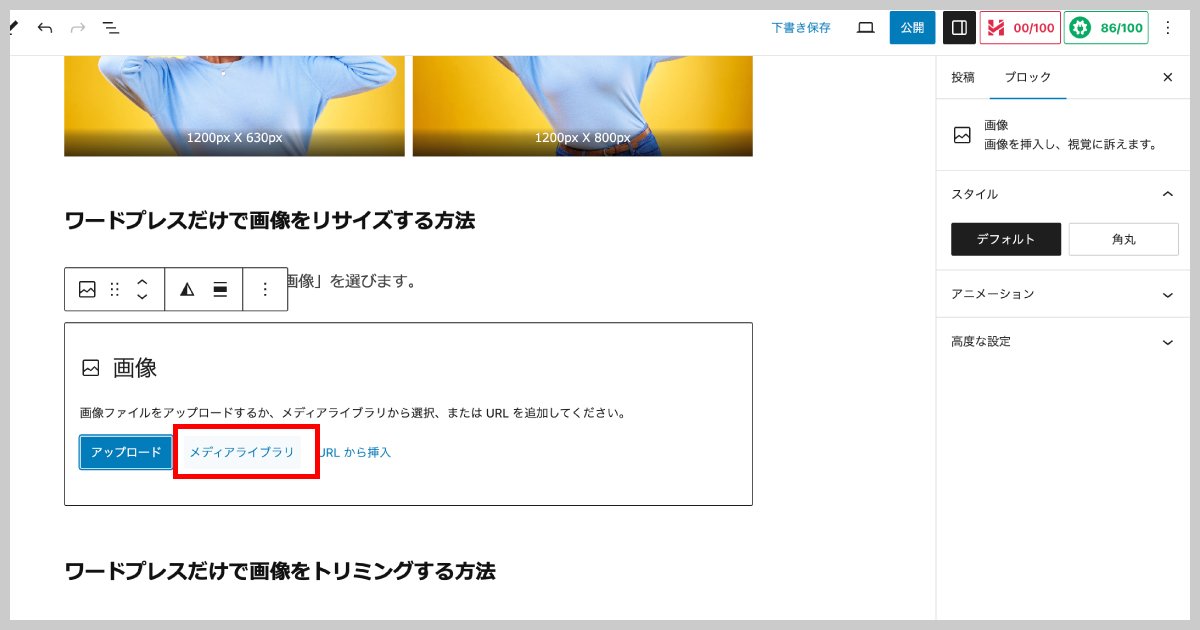
表示される画像のブロックコンテンツから「メディアライブラリ」をクリックします。

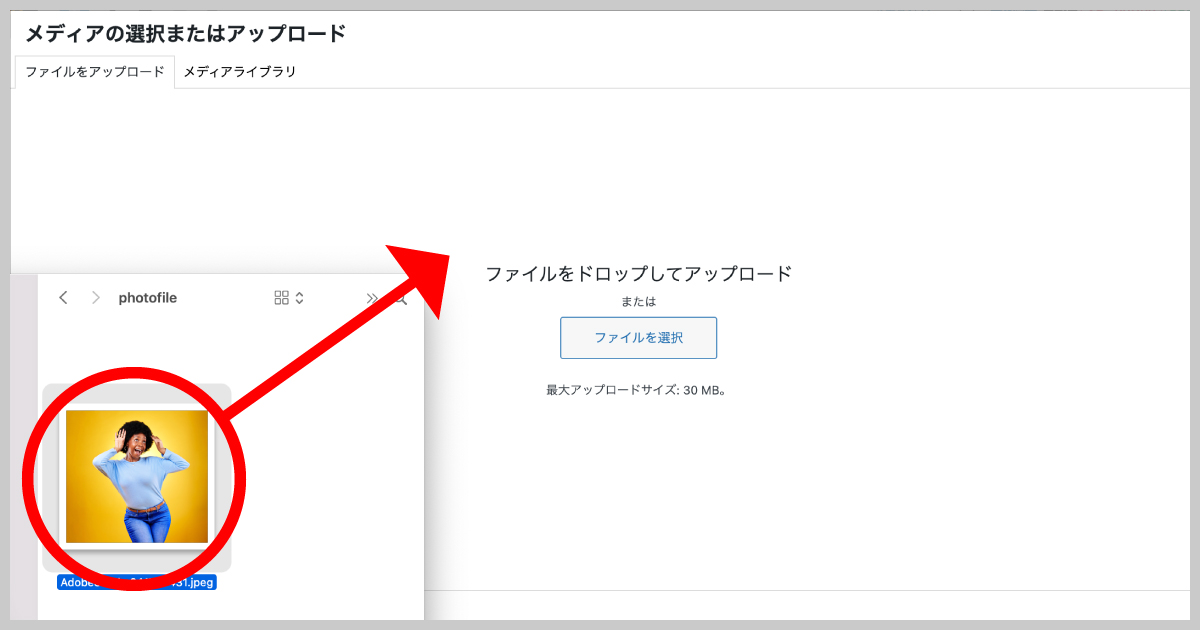
ファイルをドロップしてアップロードします(ファイルを選択でも構いません)。

メディアライブラリにアップロードされました。

ワードプレスでは、画像を「推奨する最大サイズは2560ピクセル」としており、アップロードされた画像が2560pxを超えると、ファイル名に「-scaled」というテキストを追加し、自動でリサイズを行います。
また、画像をアップロードする際に【サーバーが画像を処理できません。このエラーは、サーバーが忙しいか、タスクを完了するために十分なリソースがない場合に発生します。小さな画像をアップロードすれば解決するかもしれません。推奨する最大サイズは2560ピクセルです。】とエラーが表示された場合、投稿記事を一旦「下書き保存」してから画面を閉じるかログアウトし、再びログインすることでアップロードが行えます(ほとんどの場合、この方法で解決できますが、あまりにもサイズが大きい場合は事前にサイズダウンする必要があると思います)。
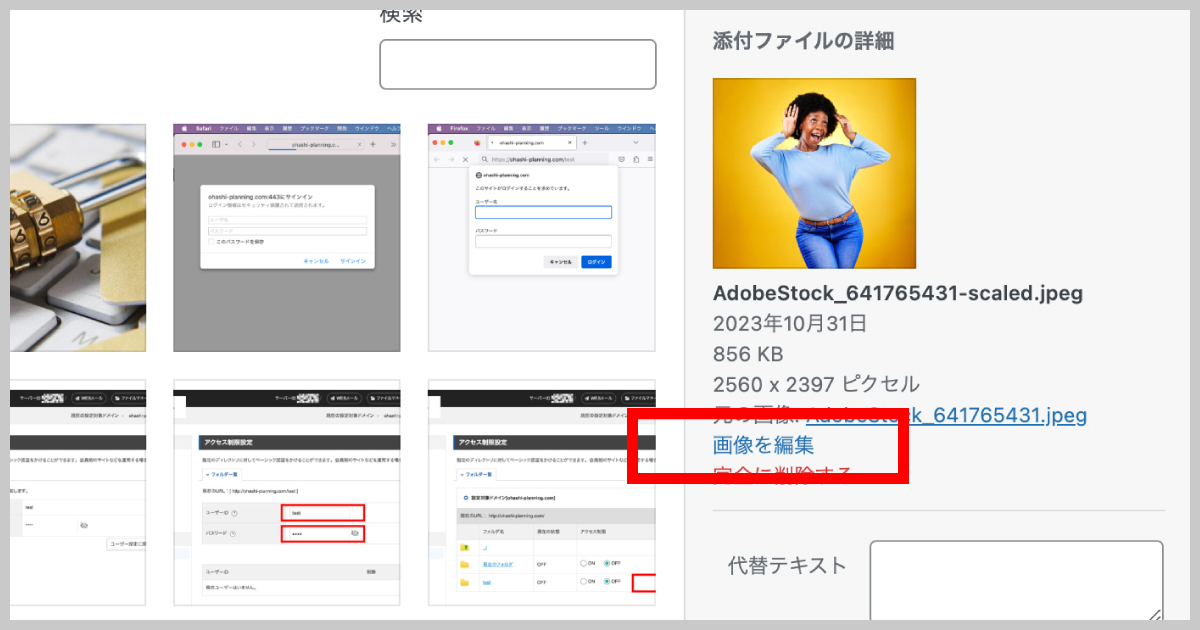
次に「画像を編集」をクリックします。

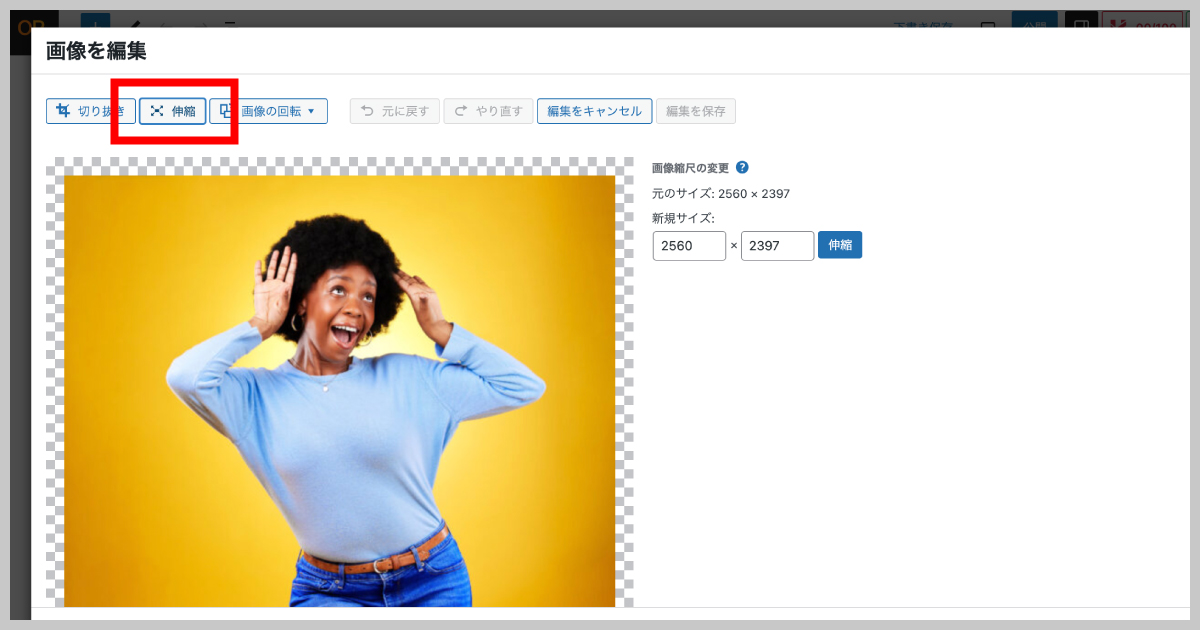
次に「伸縮」をクリックします。
すると画像の右横に、現在のサイズが入力されたテキストボックスが表示されます。

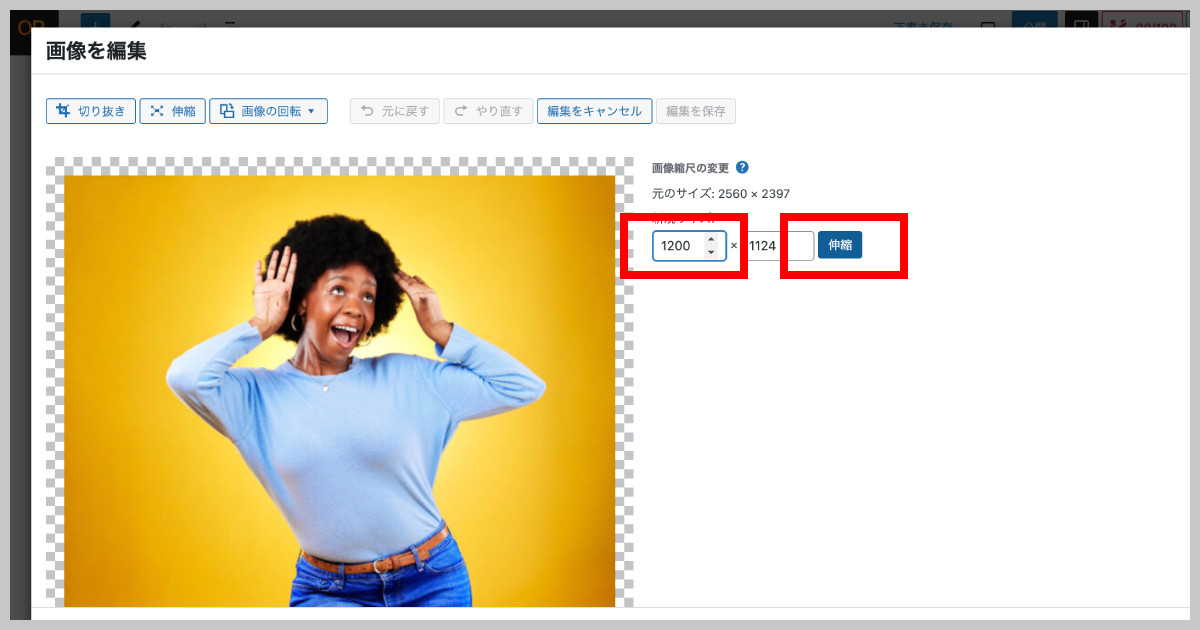
次に「幅の数値を入力するテキストボックス」に「1200」と入力をして「伸縮」をクリックします(伸縮は、トリミングとは異なるので、幅もしくは高さのいずれか一方を入力します)。

画面右下の「戻る」をクリックします。

無事、画像の幅が2560pxから1200pxにリサイズ(伸縮)されました。

ワードプレスだけで画像をトリミングする方法
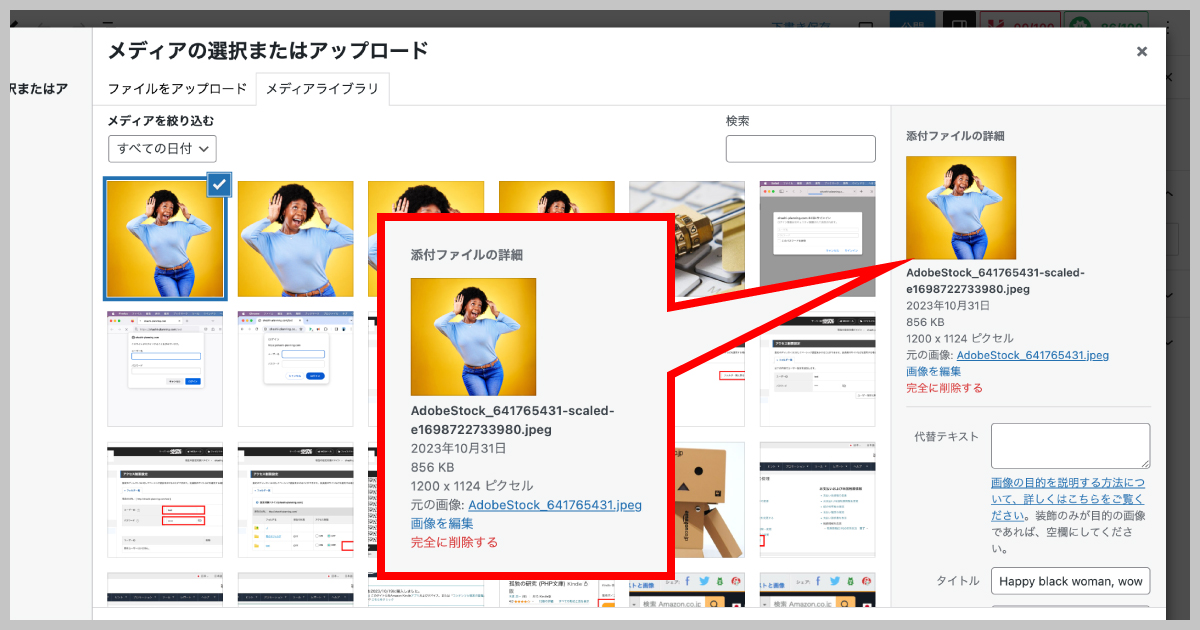
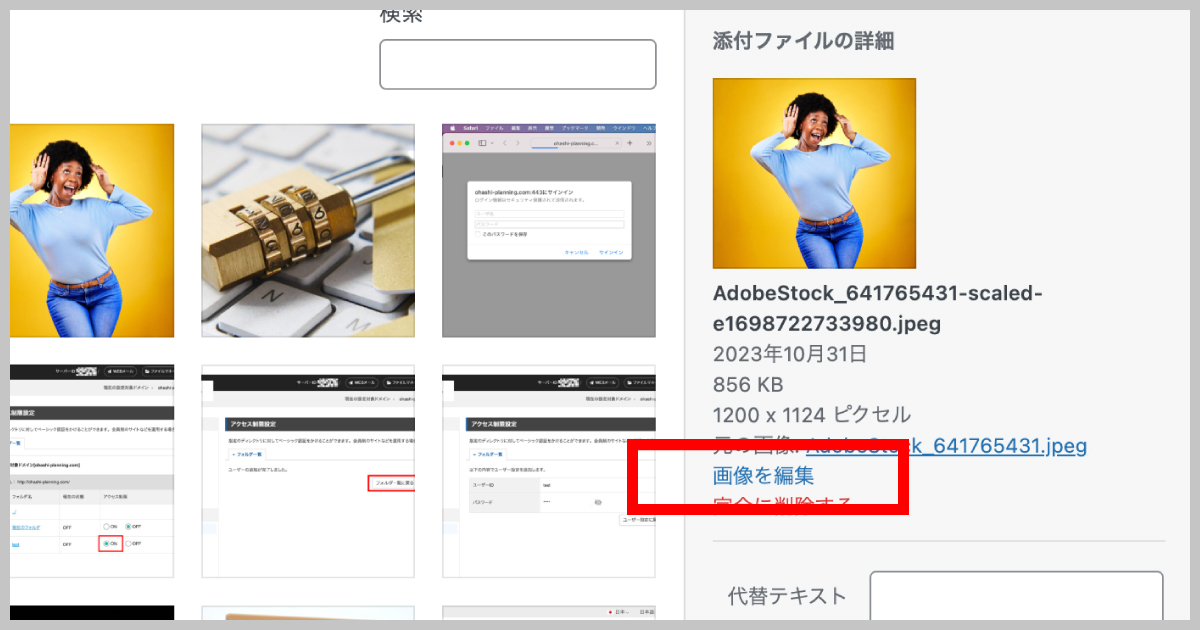
次に(幅1200pxにリサイズ済みの画像を選択して)「画像を編集」をクリックします。

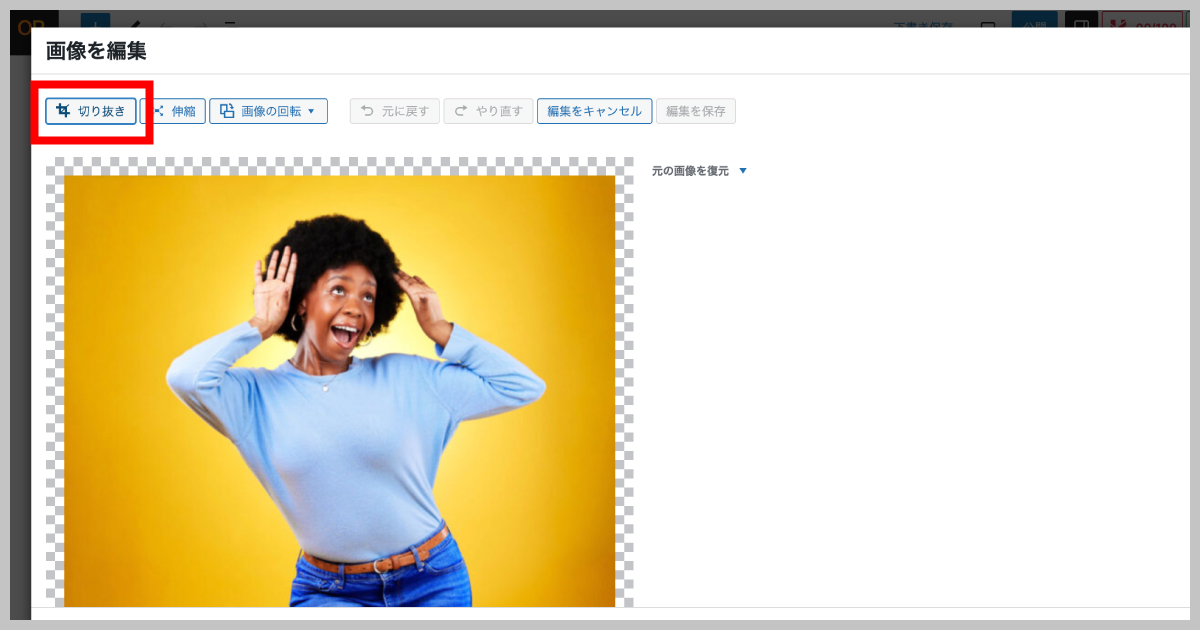
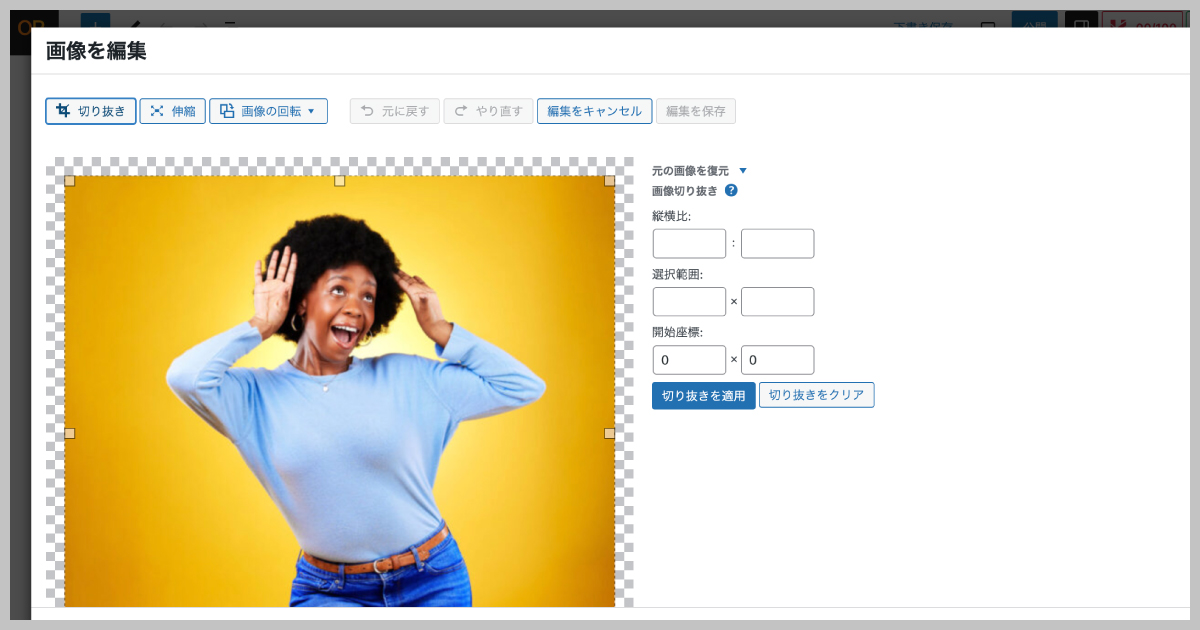
次に「切り抜き」をクリックします。

すると画像の右横に、「縦横比」「選択範囲」「開始座標」が入力できるテキストボックスが表示されます。

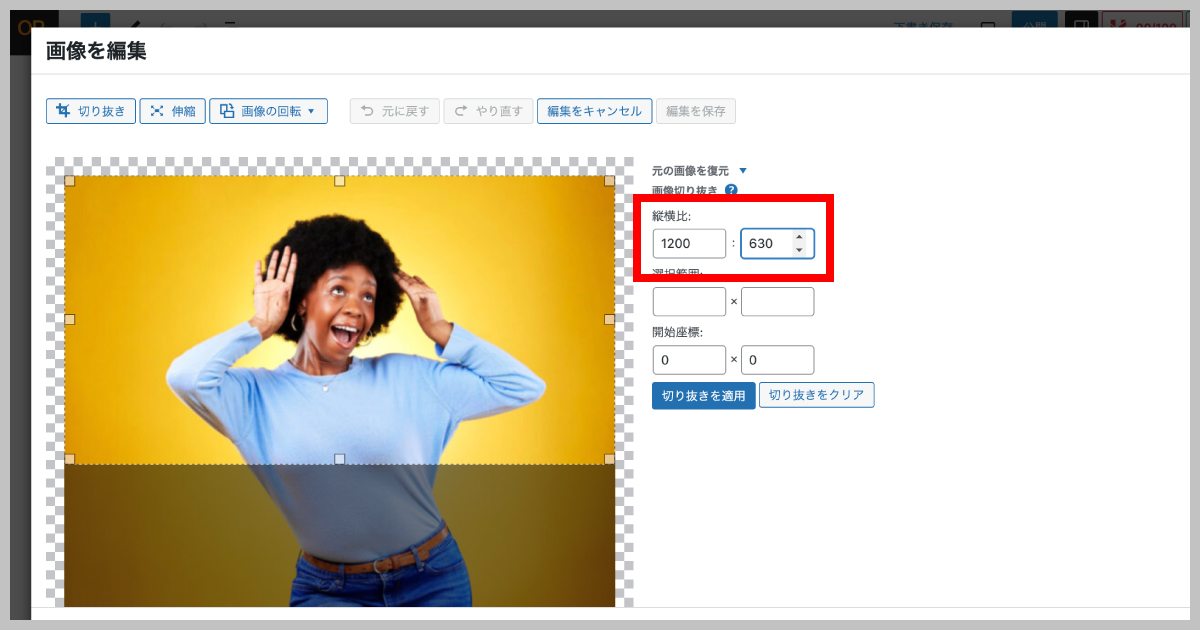
次に「縦横比」のテキストボックス、左側に幅の数値「1200」、右側に高さの数値「630」を入力します(ここは比率なので、左に40、右に21と入力しても同じ結果になります)。
すると画像の上に重なるように、トリミング(切り抜き)する範囲を選択できるレイヤーが表示されます。

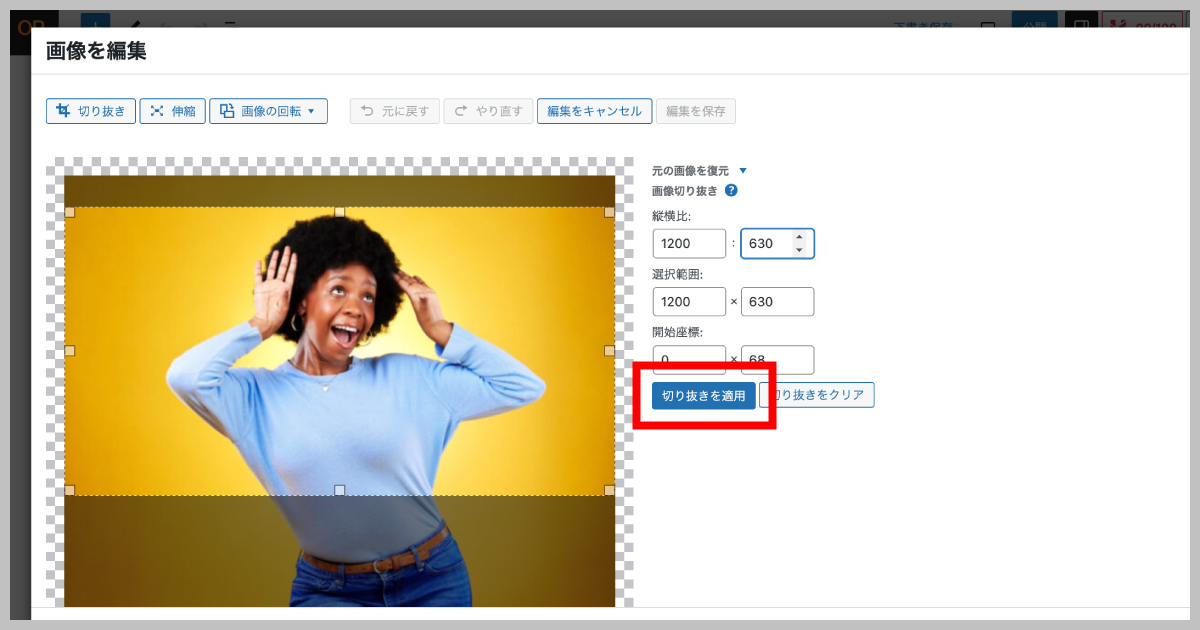
次に、マウスを使ってトリミング(切り抜く)範囲を調整したら、「切り抜きを適用」をクリックします。

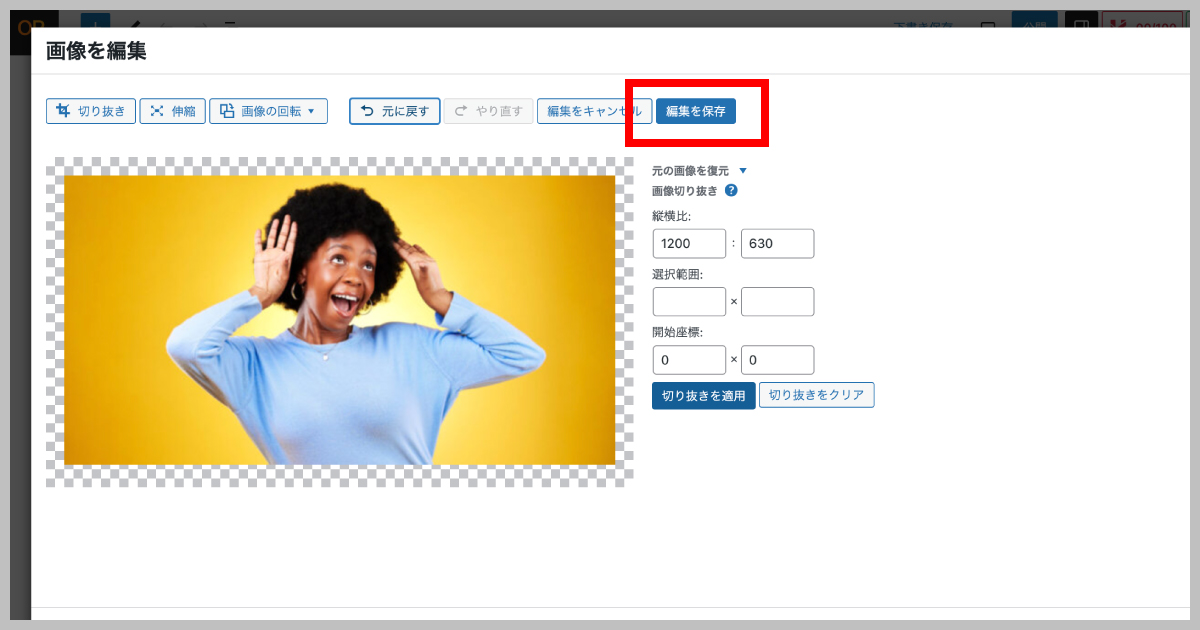
次に「編集を保存」をクリックします。

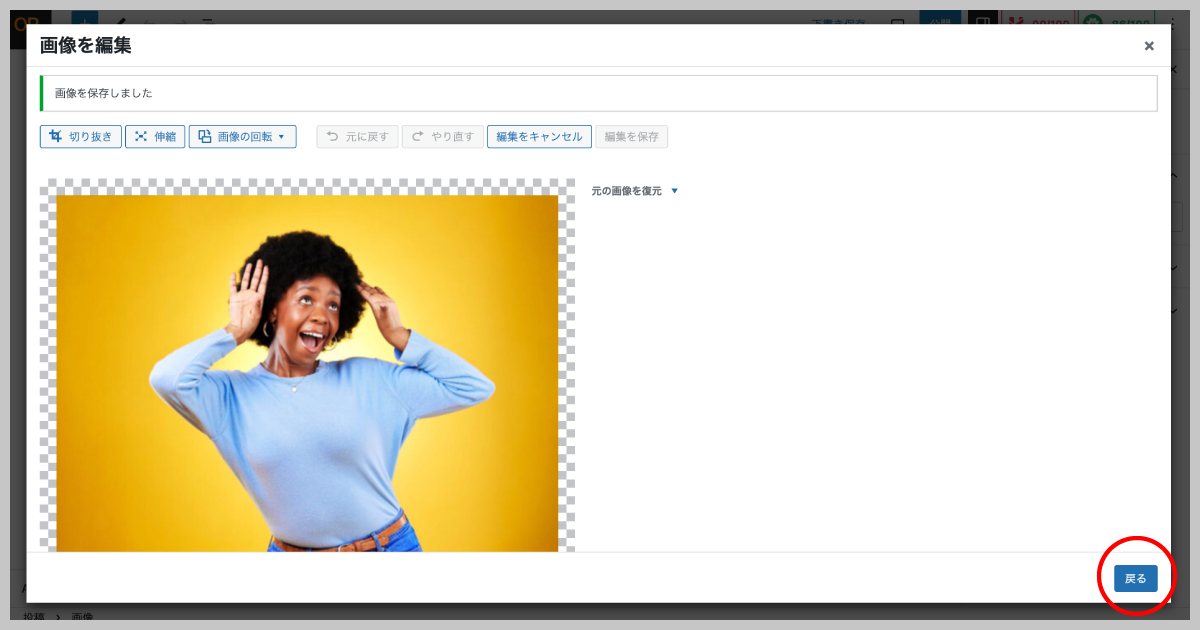
トリミング(切り抜き)が完了しました。
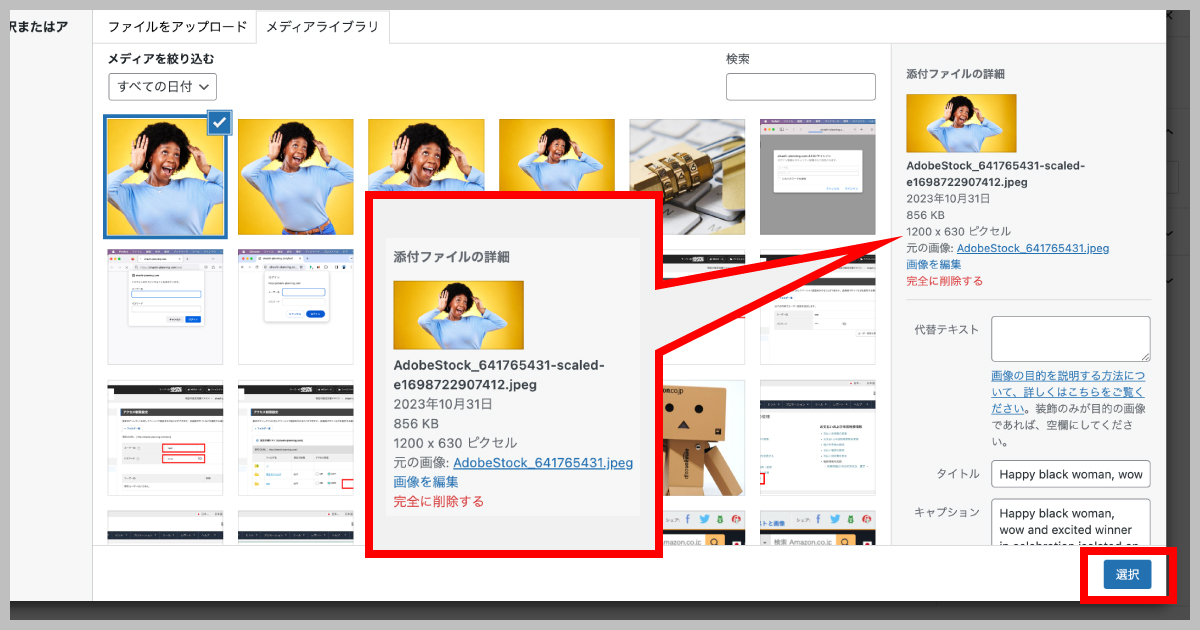
次に画面右下の「選択」をクリックします。

リサイズ(伸縮)とトリミング(切り抜き)が反映されてない!?
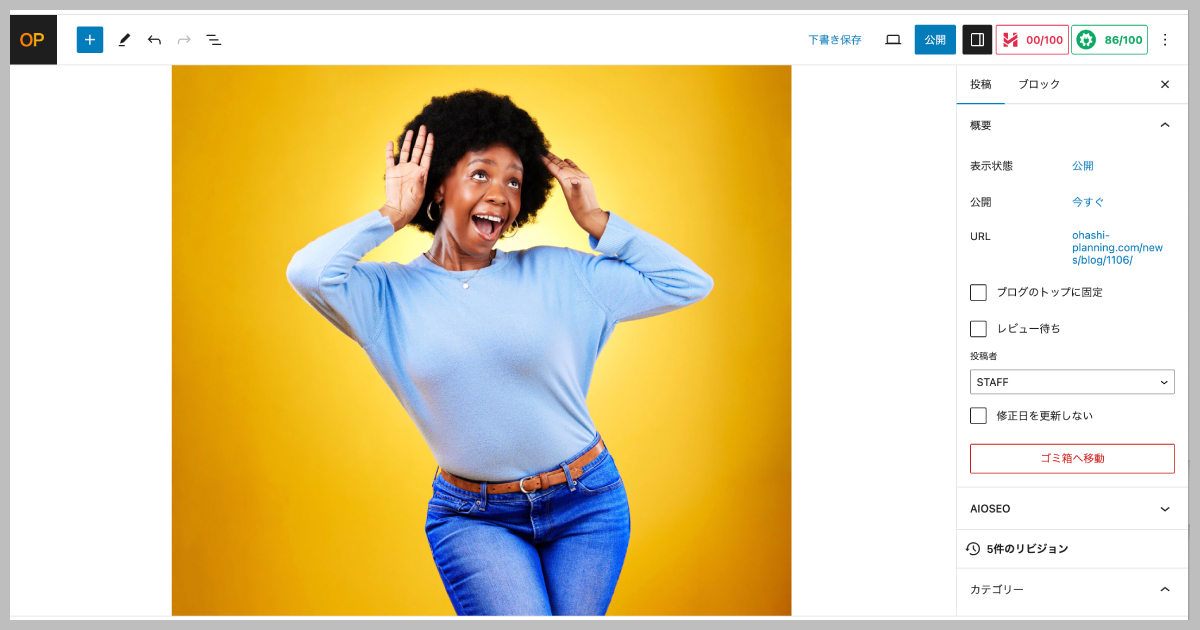
すると、あれ?BINGO姉さんがデカい…なぜ?

安心してください。
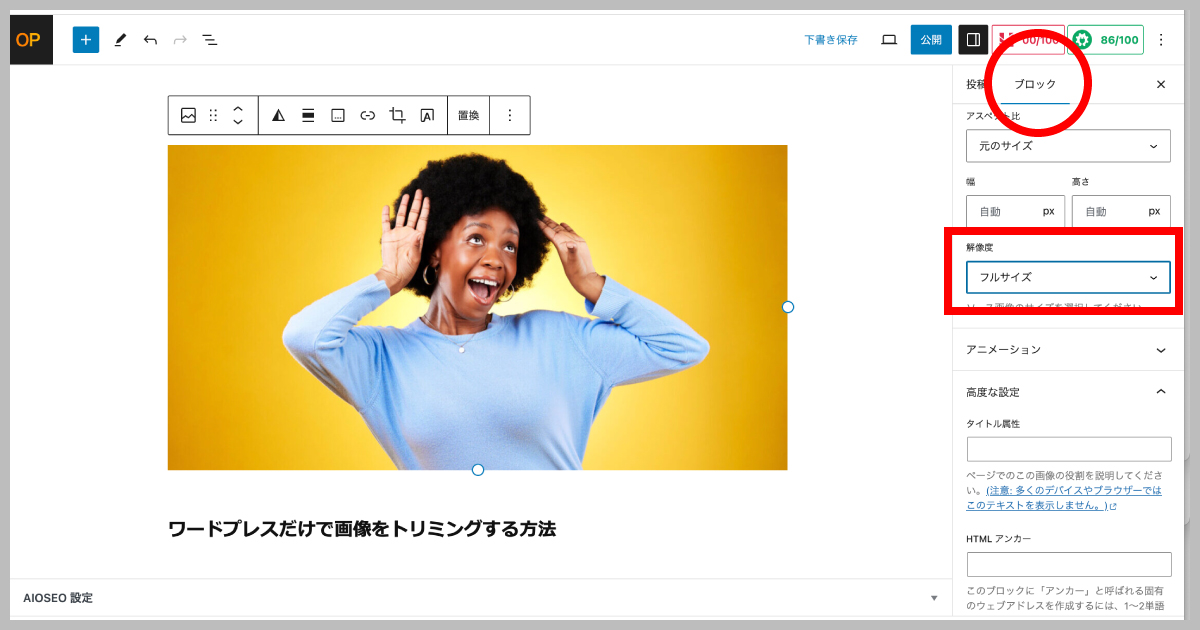
画像を(マウスでポチッと)選択している状態で、画面右側の設定サイドバー(表示されていない場合は、画面右上の「公開」ボタンの隣に設定サイドバーの表示・非表示を切り替えるボタンがあります)の「ブロック」パネルの中の、「解像度」のプルダウンメニューから「フルサイズ」を選択してください。

以上です。
できましたか!?

追伸
今おすすめの一冊
2024年10月19日から全国で公開されているドキュメンタリー映画『五香宮の猫』の想田和弘監督の著書『なぜ僕はドキュメンタリーを撮るのか(講談社現代新書)』。
『失敗してもいいから、一生に一度でいいから観客を心から信頼して、添加物(ナレーションや音楽やテロップ)のないドキュメンタリーを作ってみたい』。
これを読めば、あなたの観察眼がこれまで以上に起動すること間違いなしです。
もしこの記事が役に立ったときは
埼玉県越谷市に向かって「ナイスだぜ、大橋プランニング。ホームページを新規で制作するとき、リニューアルするときが来たら、お前のことを必ず思い出すぜ」と囁いていただけると幸いです。
全国どこでも、メールやビデオ通話でのやり取りだけで、ご自身で手軽に自宅からでも更新することのできるホームページを制作します。
ちなみに、今のイチオシは「ワードプレスのホームページ制作」です。
お値引きさせていただきます。