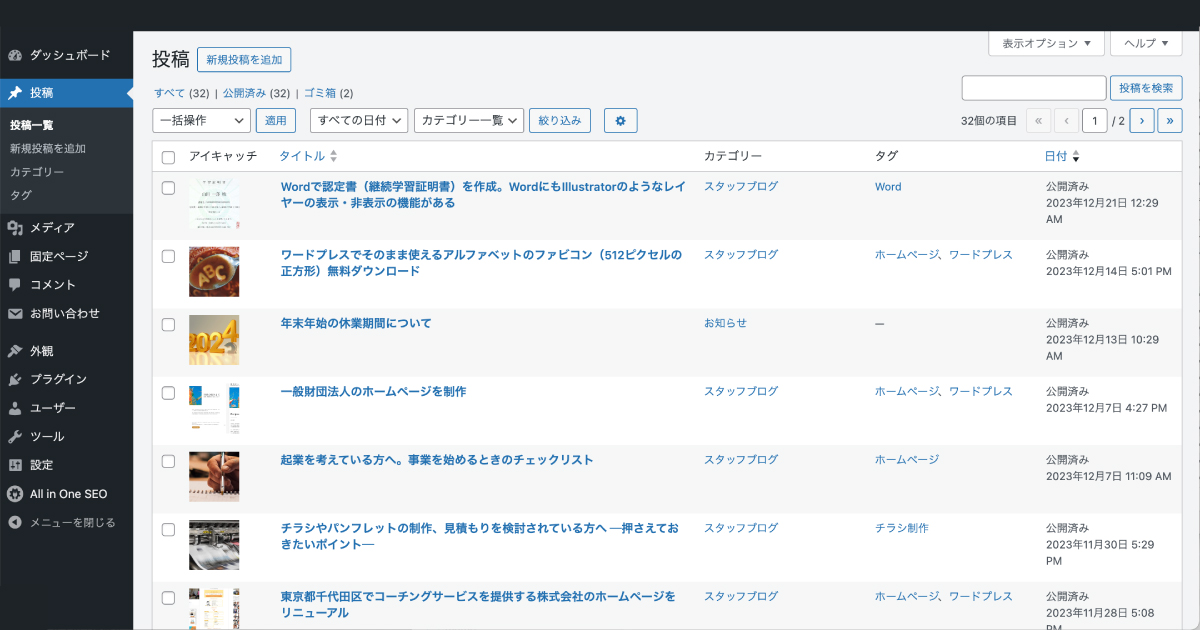
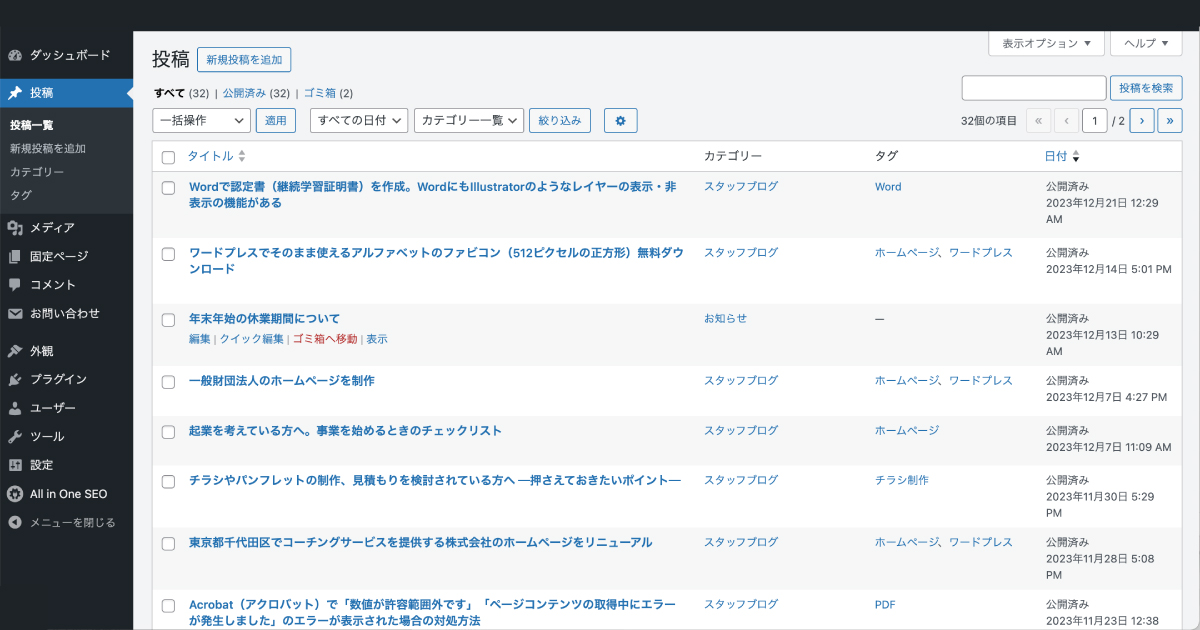
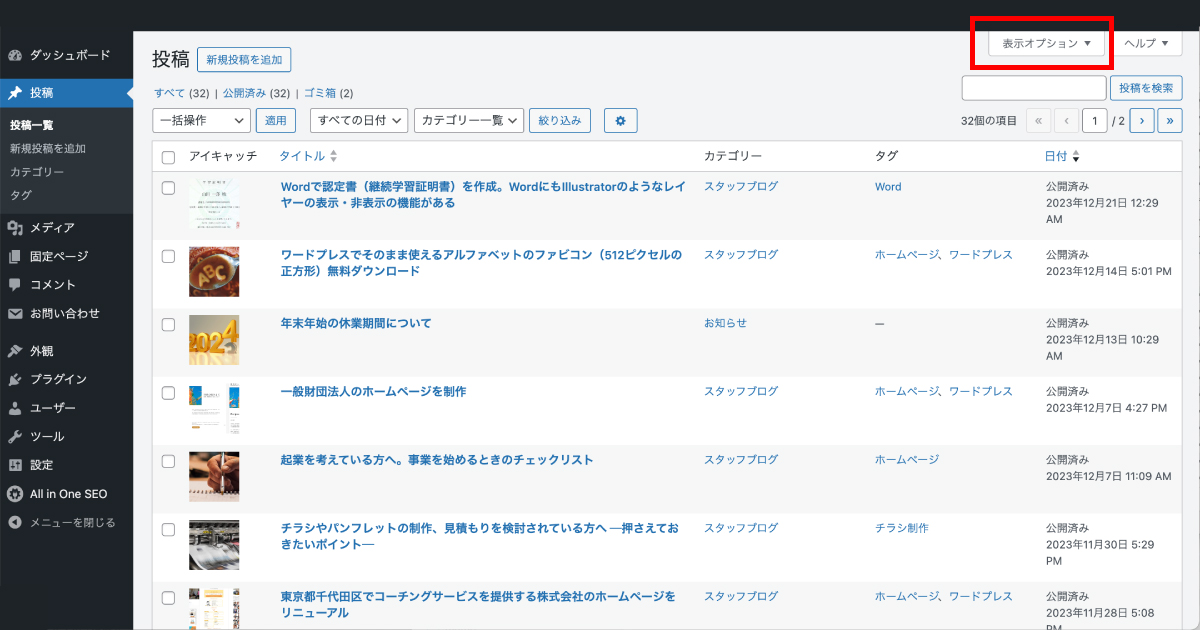
アイキャッチ画像が表示された状態と通常の状態
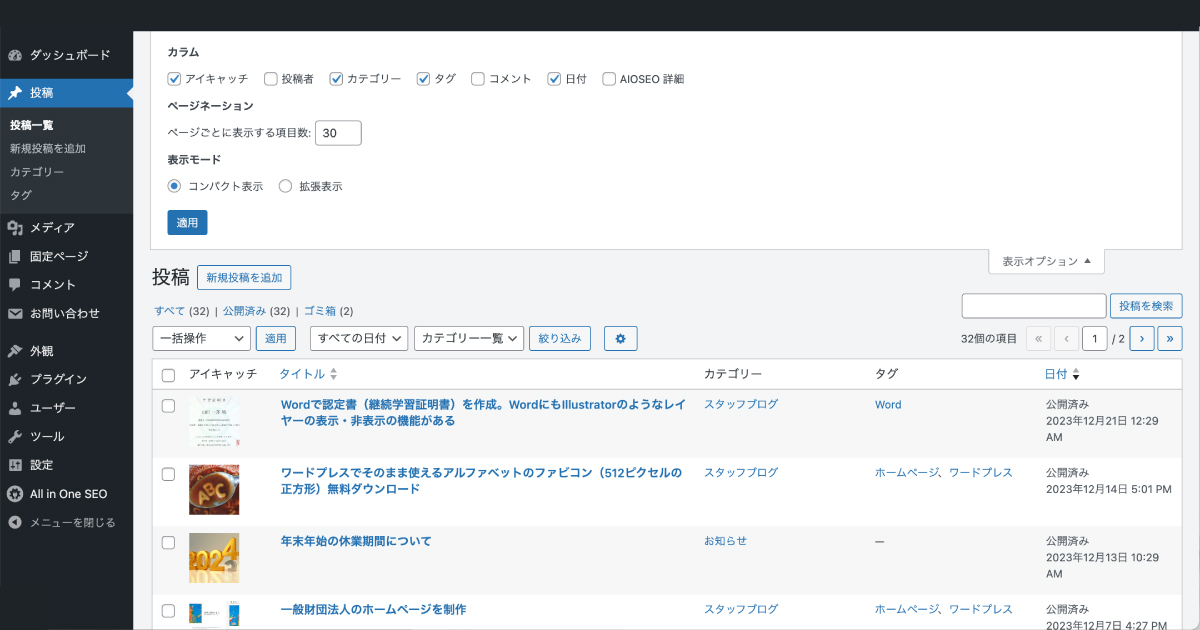
画面右上の「表示オプション」パネルを開くと、「投稿者」「カテゴリー」「タグ」「コメント」「日付」「ページごとに表示する項目数」など、一覧に表示させたい項目を選択することができますが、初期状態では「アイキャッチ画像」に関する設定はありません。
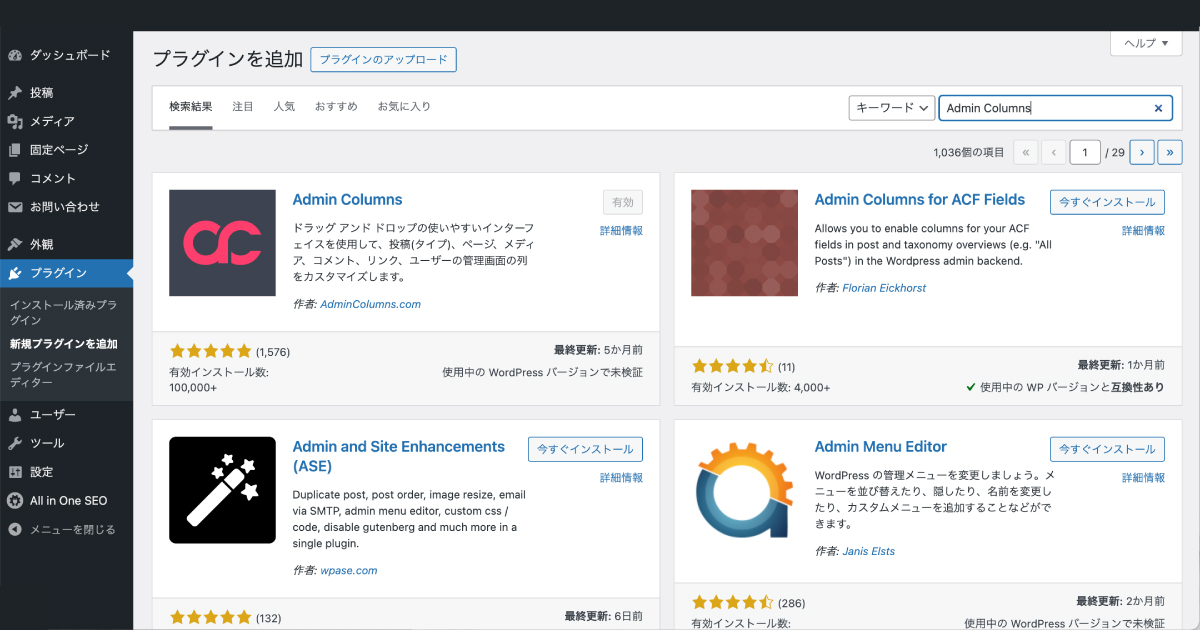
プラグイン『Admin Columns』をインストール
ダッシュボード「プラグイン」の中の「新規プラグインを追加」から『Admin Columns』を検索して、「今すぐインストール」をクリックし、「有効化」してください。
FTPソフトなどでプラグインを手動インストールする場合は、Admin Columnsのダウンロードページからおこなってください。
ちなみに『Admin Columns』は、アドミン カラム(カラムス)と読みます。
「Admin」はAdministrator(アドミニストレーター)の略で、管理や管理者といった意味があります。
「Column」は一般的に「コラム」と読まれますが、列を意味する「カラム」とも読まれます。
『Admin Columns』の設定
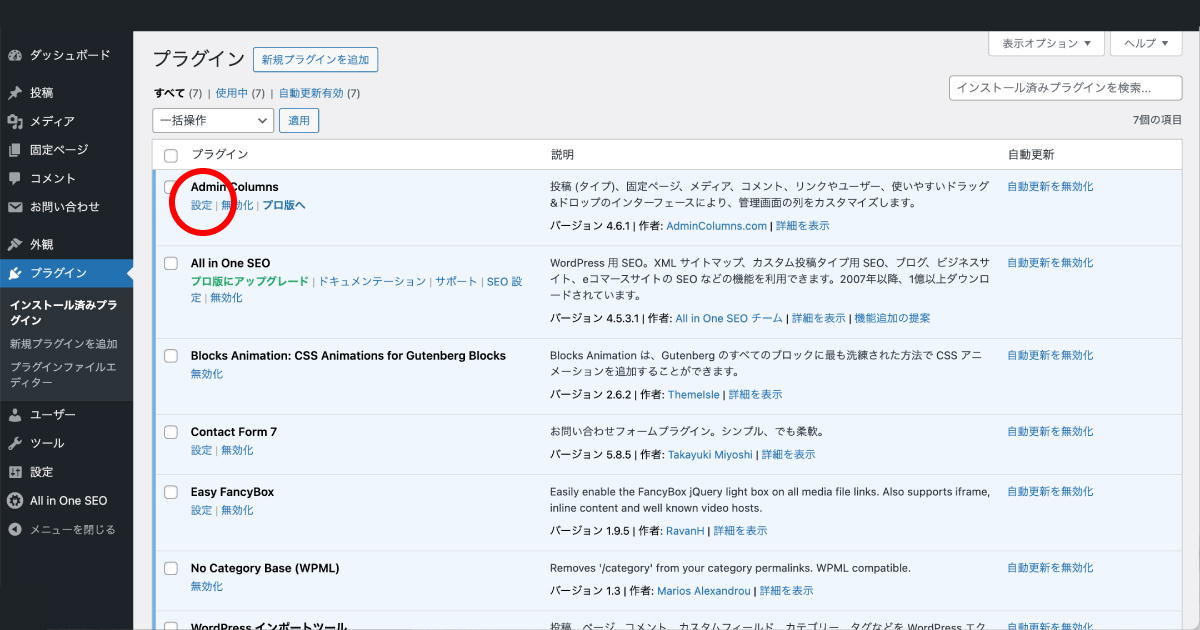
「インストール済みプラグイン」の『Admin Columns』の「設定」をクリック。

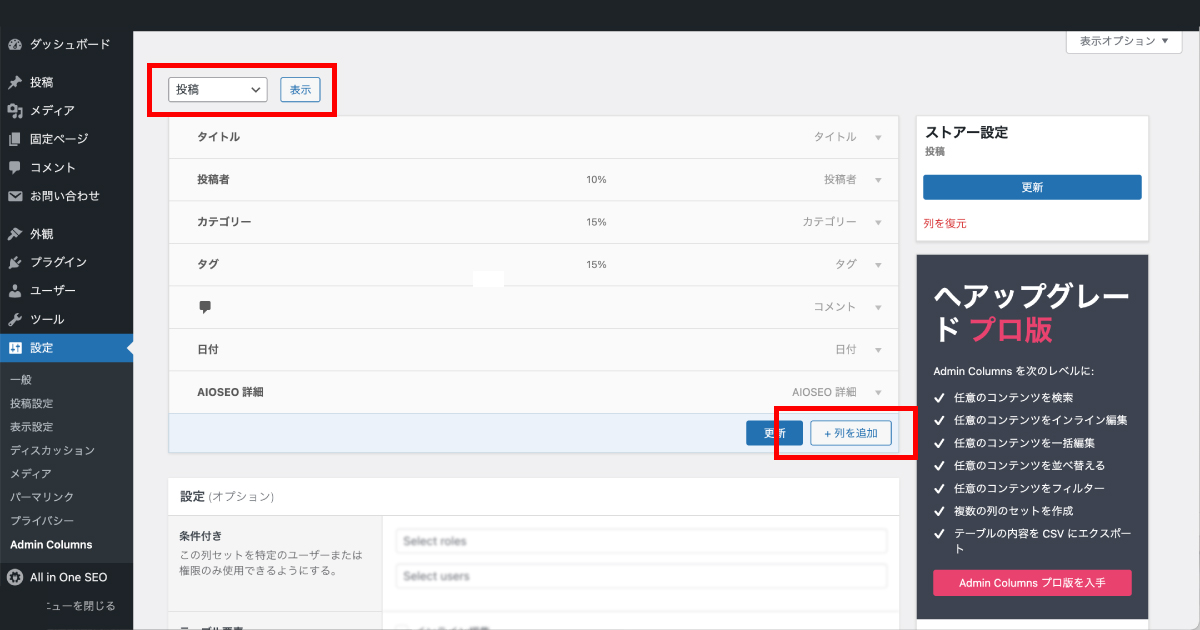
「投稿」を表示して、「列を追加」をクリック。
※「固定ページ」を表示すると、同様の手順で「固定ページ一覧」にアイキャッチ画像を設定することができます。

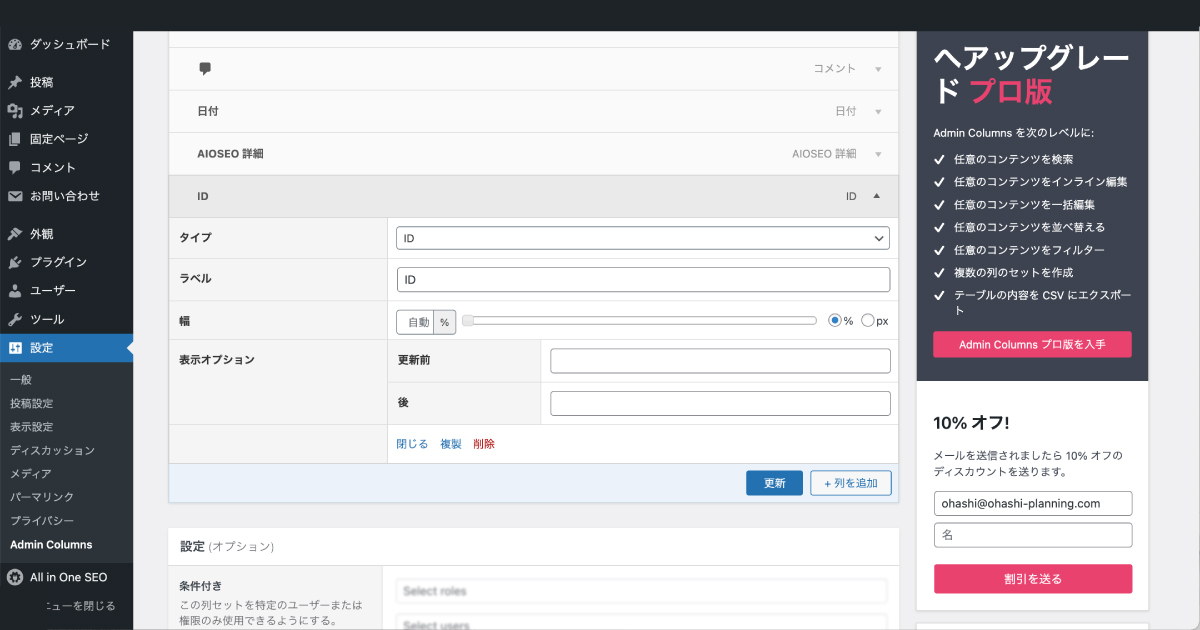
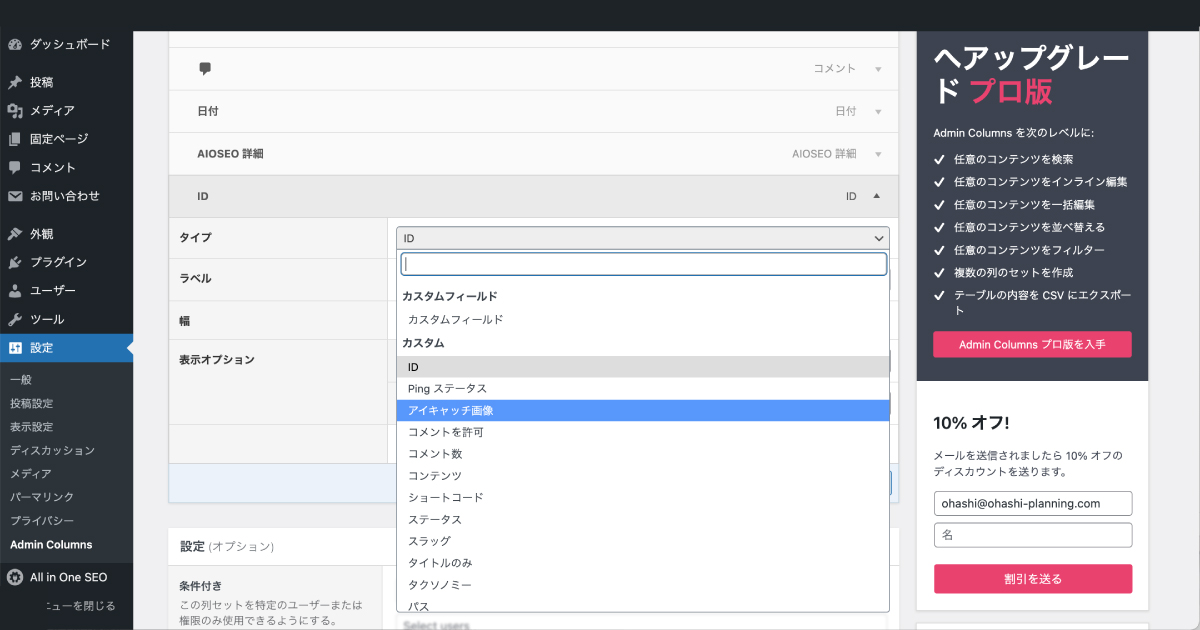
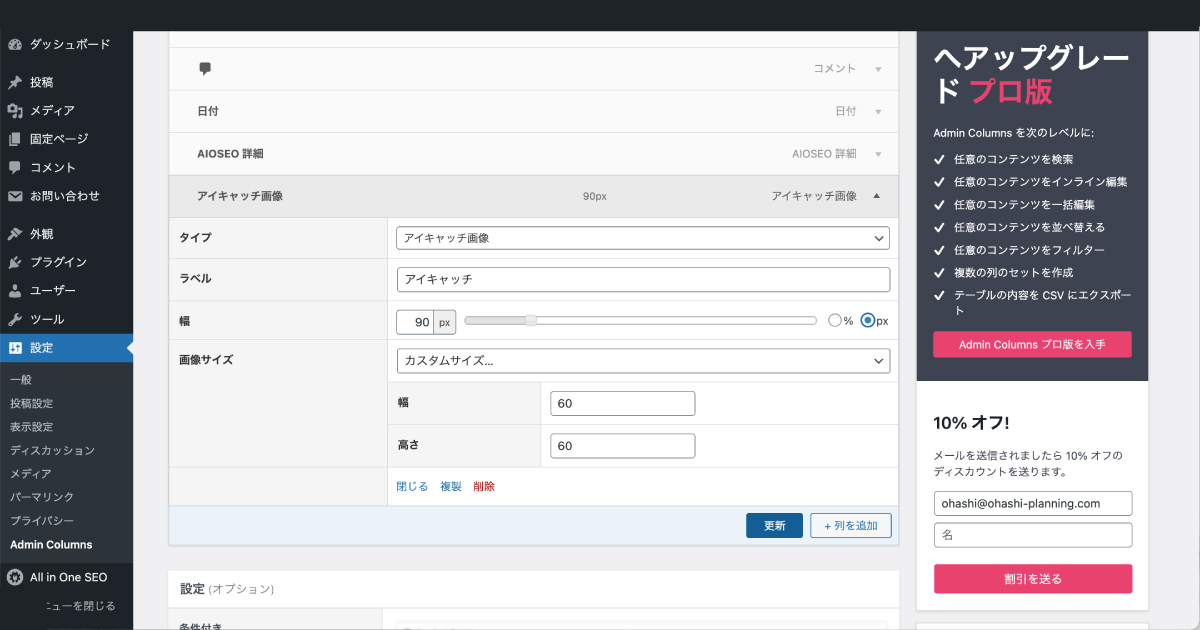
下記のような入力項目が現れます。

「タイプ」は、リストの中から「アイキャッチ画像」を選択します。

他の項目は、お好みで自由に設定いただいて問題ありません。
お勧めはの設定はこちら。
ラベル:アイキャッチ
幅:90px
画像サイズ:幅60、高さ60

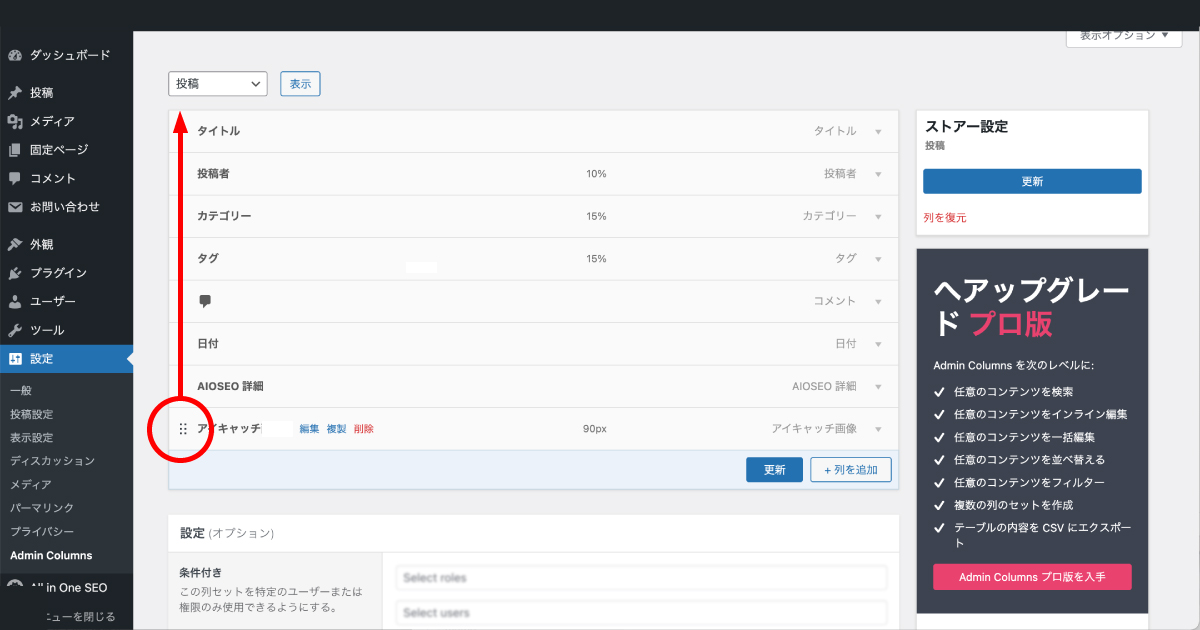
入力を終えたら、マウスを列のタイトルの左端に合わせ、並び替えハンドルをドラックアンドドロップで最上部まで移動させます。

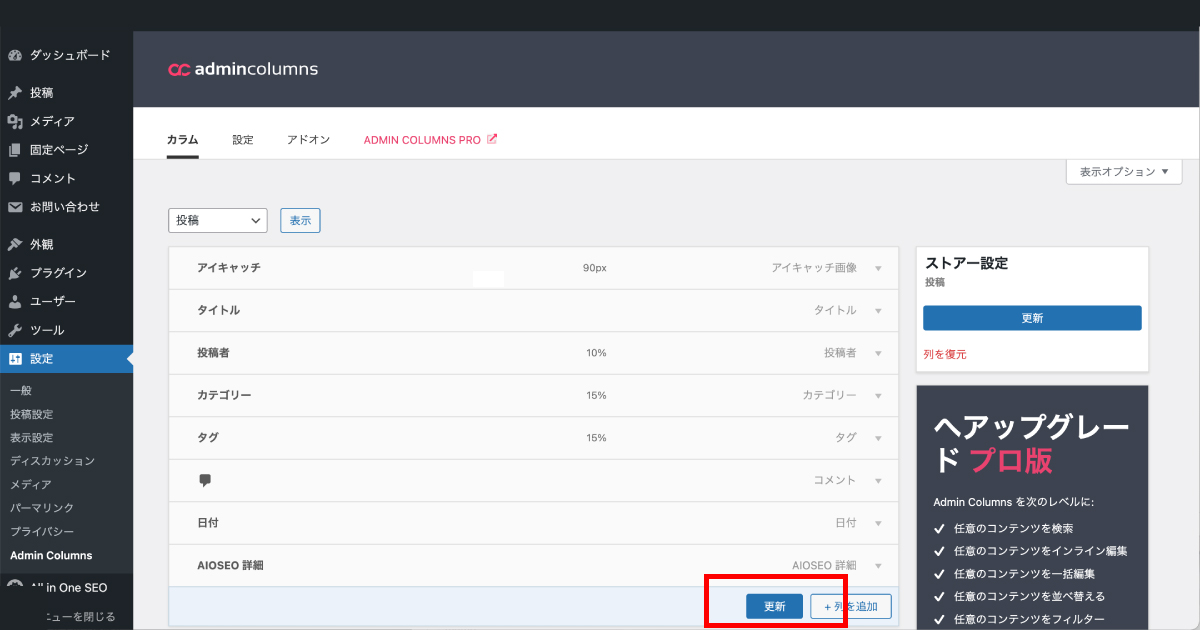
「更新」をクリックして完了です。

投稿一覧に「アイキャッチ」の列が追加され、アイキャッチ画像が表示されました。
画面右上の「表示オプション」をクリックして開いてみましょう。

カラムの項目に「アイキャッチ」が表示されています。

追伸
今おすすめの一冊
2024年10月19日から全国で公開されているドキュメンタリー映画『五香宮の猫』の想田和弘監督の著書『なぜ僕はドキュメンタリーを撮るのか(講談社現代新書)』。
『失敗してもいいから、一生に一度でいいから観客を心から信頼して、添加物(ナレーションや音楽やテロップ)のないドキュメンタリーを作ってみたい』。
これを読めば、あなたの観察眼がこれまで以上に起動すること間違いなしです。
もしこの記事が役に立ったときは
埼玉県越谷市に向かって「ナイスだぜ、大橋プランニング。ホームページを新規で制作するとき、リニューアルするときが来たら、お前のことを必ず思い出すぜ」と囁いていただけると幸いです。
全国どこでも、メールやビデオ通話でのやり取りだけで、ご自身で手軽に自宅からでも更新することのできるホームページを制作します。
ちなみに、今のイチオシは「ワードプレスのホームページ制作」です。
お値引きさせていただきます。