解決方法は最後に記載していますが、解決方法に辿り着くまでの過程がとても大事だと思い、この問題とは関係のない「ワードプレスの公開URLの変更方法」についても解説をしています。
先日、「ホームページをリニューアルするために、”wordpress”というディレクトリにワードプレスをインストールして、頑張って自力でサイトを作った。公開URLはドメインの後ろに”/wordpress”としていた。その”/wordpress”を外してリニューアルを完了させたい。しかしここから先、どのような作業をどのような順序で行えばよいのかわからない。ちょっと急いでいるので、手伝ってちょんまげっす」という内容のご相談・お問い合わせがあり、お仕事をさせていただきました。
現サイト:http://●●●.com
新サイト:http://●●●.com/wordpress
このクライアントが契約していたレンタルサーバーは、長年WEB業界にいる私が一度も聞いたことのない会社のものでした。
サーバーの中を確認させていただいたところ、現サイトはHTML、CSS、JavaScript、画像ファイルだけのシンプルな構造だったので、バックアップが簡単に取れると思い、ほっとしました。
しかし、ヘッダー部分のロゴの画像が表示されていなかったので、原因を調べるために、Googleクロームの「要素の検証」ツールを使ってソース(画像のパス等)をささっと確認しました。
「ロゴ画像の形式はsvgで、パスは正しい感じだから、画像フォルダにこのファイルが入っていないのだろう。リニューアル作業の過程で誤って削除してしまったのかもね」と、この問題をとても軽い感じで捉えていました。
クライアントはリニューアルを急いでいるとのことなので、念には念をで、さまざまバックアップを取ってから、下記の作業を行いました。
- サーバーのホームディレクトリから現サイトのファイルを削除
- 新サイトのワードプレスで公開URLを「http://●●●.com/wordpress」から「http://●●●.com」に変更
- wordpressディレクトリ内の.htaccess(ドットエイチティアクセス)ファイルをホームディレクトリに移動
- wordpressディレクトリ内のindex.phpファイルをホームディレクトリにコピーして、【’wp-blog-header.php’;】の箇所を【’/wordpress/wp-blog-header.php’;】に変更
依頼をいただいてから1、2時間で作業を終え、クライアントに報告しました。
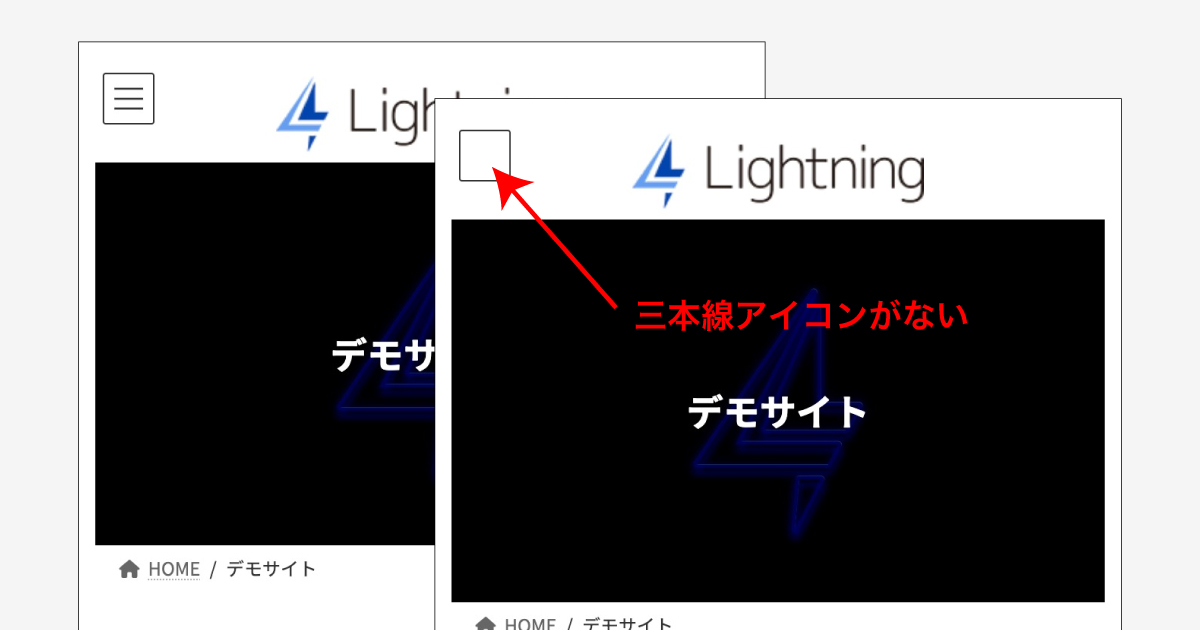
そしてその数分後、クライアントから「スマホの左上のメニューの線が表示されておらず、ただの四角になっているのは治りますか?」と連絡がありました。
実際に確認したところ、本当に表示されていませんでした。
下記の画像は、ハンバーガーメニューの三本線アイコンが表示されている状態と、非表示されていない状態のイメージです。

Googleクロームの「要素の検証」ツールを使って原因を探ったところ、この三本線アイコンは画像ファイルで、その形式がsvgであることがわかりました。
クライアントが作成したワードプレスサイトで使用しているテーマは超メジャーな『Lightning』で、スタイルシートやテンプレートファイルを直接編集した形跡はなく、「理由がわからない…svg画像をpngで作り直してCSSを書き換えるか…いや…それはダルすぎる…マジかよ…」と、心が折れかけ、うんこが漏れそうになったその時、「そういえば、削除した旧サイトでsvg形式のロゴ画像が表示されていなかったなぁ」と思い出したのです。
私は「そんなことってあるのか…あるのかもしれないなぁ…そういえば大昔にそんなことがあったような…」とボソボソ呟きながら、Googleで『svgが表示されないサーバー』と検索をかけました。
そして『サーバー環境でsvgを表示させる方法。』という記事に出会うことができました。
今回の件とは少しテーマが異なりますが、とても勉強になる素晴らしい内容でした。
記事の内容どおり、サーバーのホームディレクトリ配下にある.htaccessファイルに下記のコードを追記することで問題が解決しました。
AddType image/svg+xml .svg .svgz
AddEncoding gzip .svgz